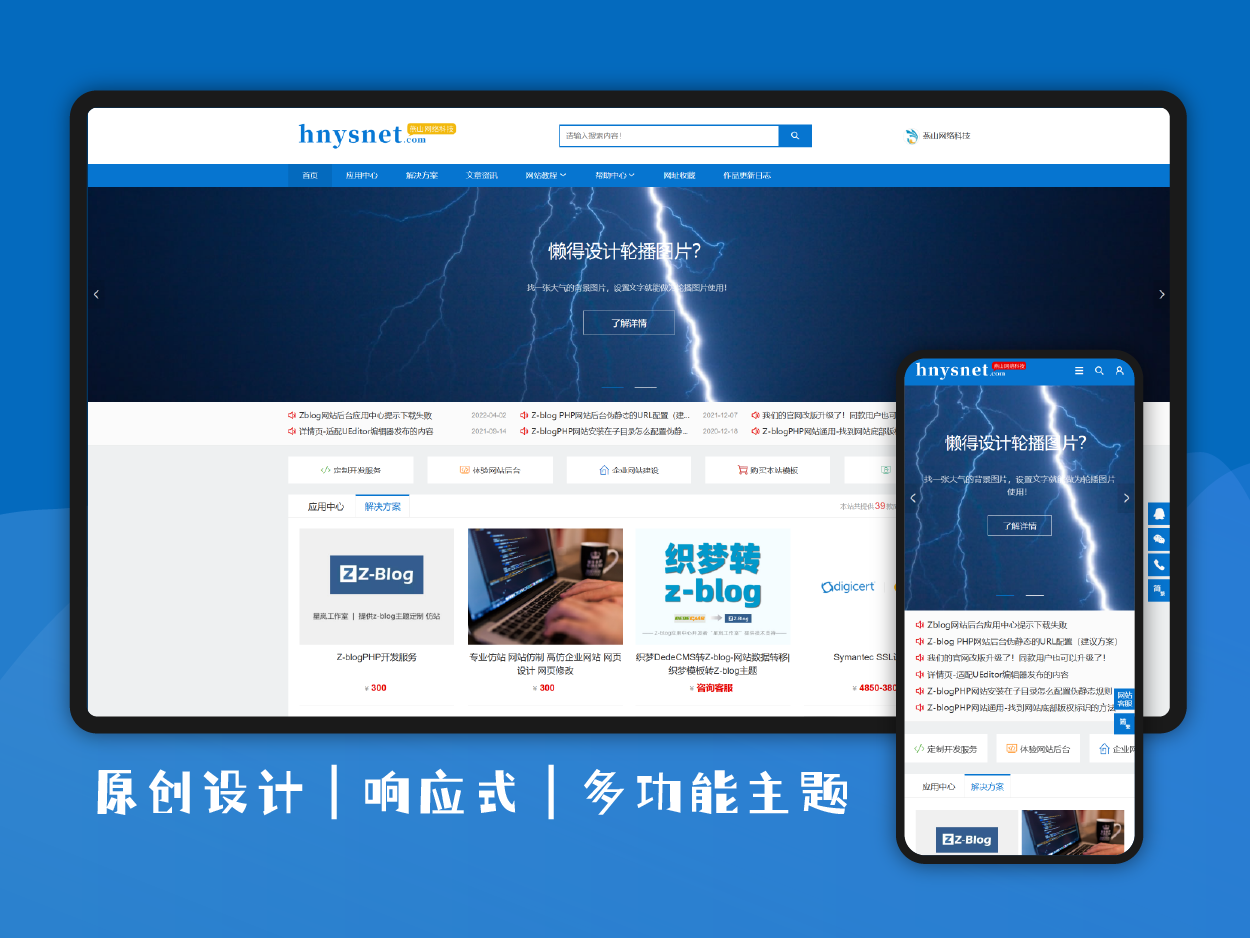
这是一款主要为移动端设计的网站模板。
当然并不是说,我们其它没有标注手机版的网站模板就不支持手机版了。
事实上,我们的所有的网站模板都有手机版的,因为它们都是自适应的。
为什么说这款网站模板主要为移动端设计的呢?
首先,该网站模板只有移动端的显示宽度。
大家都知道现在移动端的网站流量是远远大于PC端的,如果你主要是通过移动端获取流量,而忽视PC端的话,可以选择这款网站模板。
如果是PC端的访客如何引导到手机访问呢?
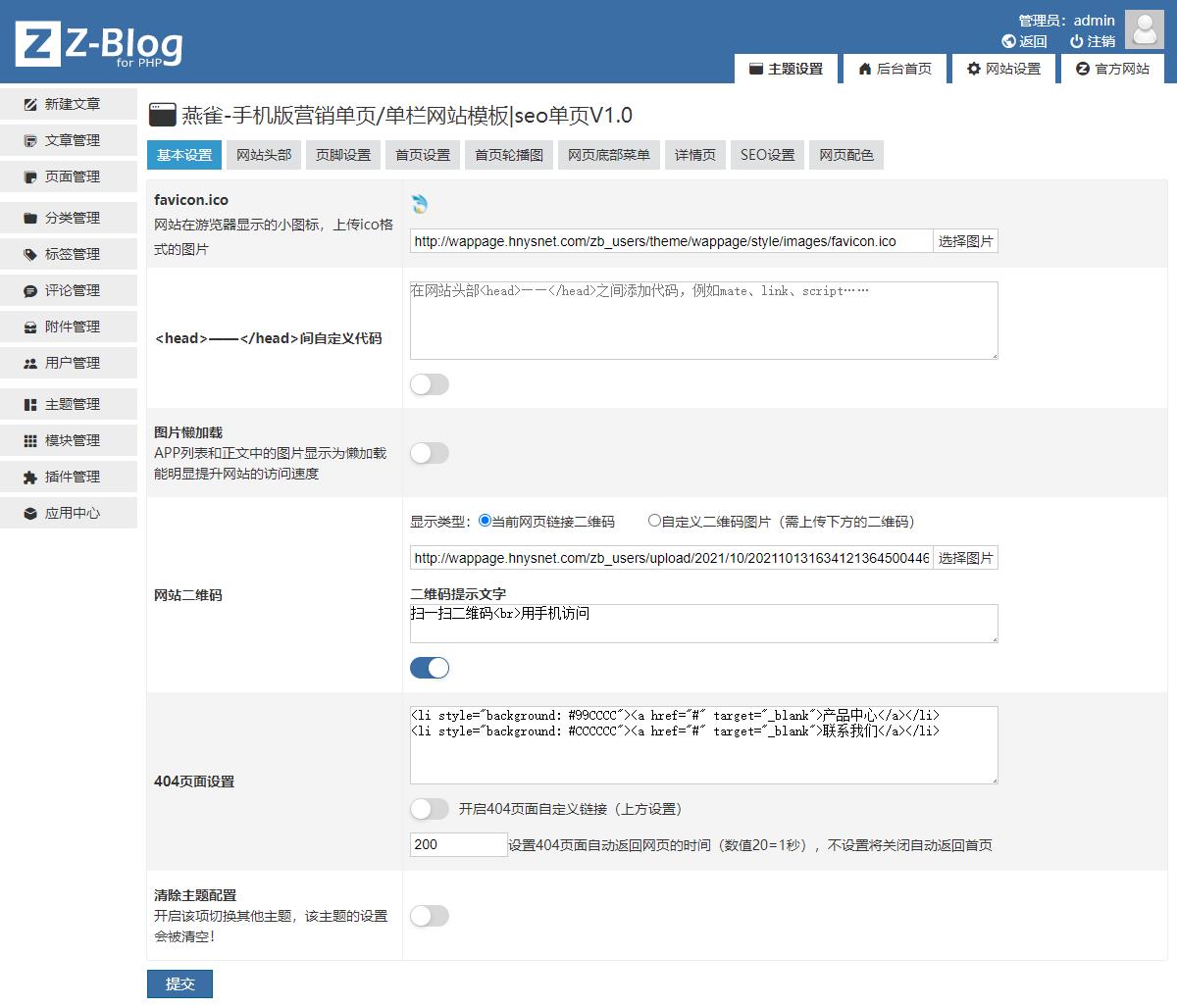
在PC端访问网站,不管访问的是哪个页面,都会在网站右侧显示当前网页链接的二维码,访客可以通过手机扫码访问。
另外,当前网页链接的二维码,您也可以替换成个人的微信二维码,提示用户扫码加你好友!
这款网站模板的亮点有哪些呢?
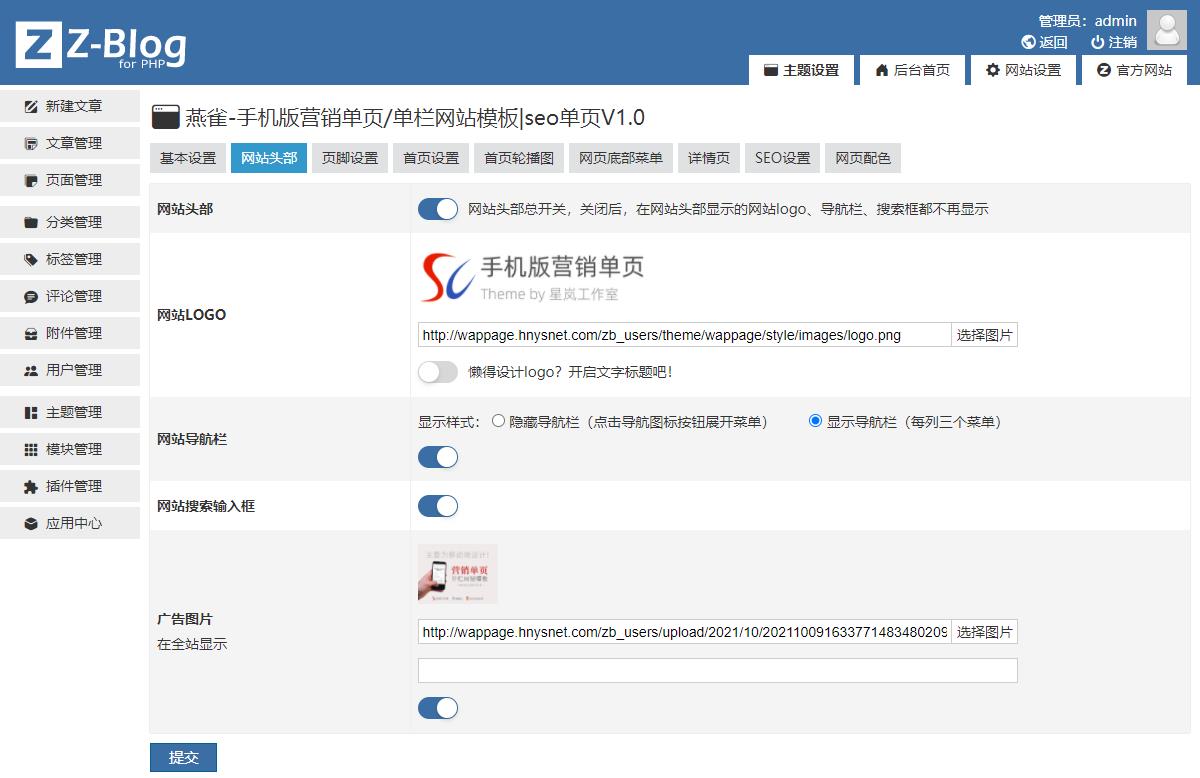
1、网站头部可以关闭。
从广告图片开始往下显示。
2、PC端显示当前页面链接二维码。
当前页面链接的二维码还可以替换成固定的二维码,比如,添加您个人微信号的二维码。
3、网站首页单页主体内容可以关闭标题。
4、网站首页单页主体内容支持关闭内边距和行间距。
这个功能的作用是什么呢?
作用是:用切割过的纯图片显示单页内容时,图片之间没有间隙。
类似于淘宝商品的详情页,图片上下之间就是没有间隙的。
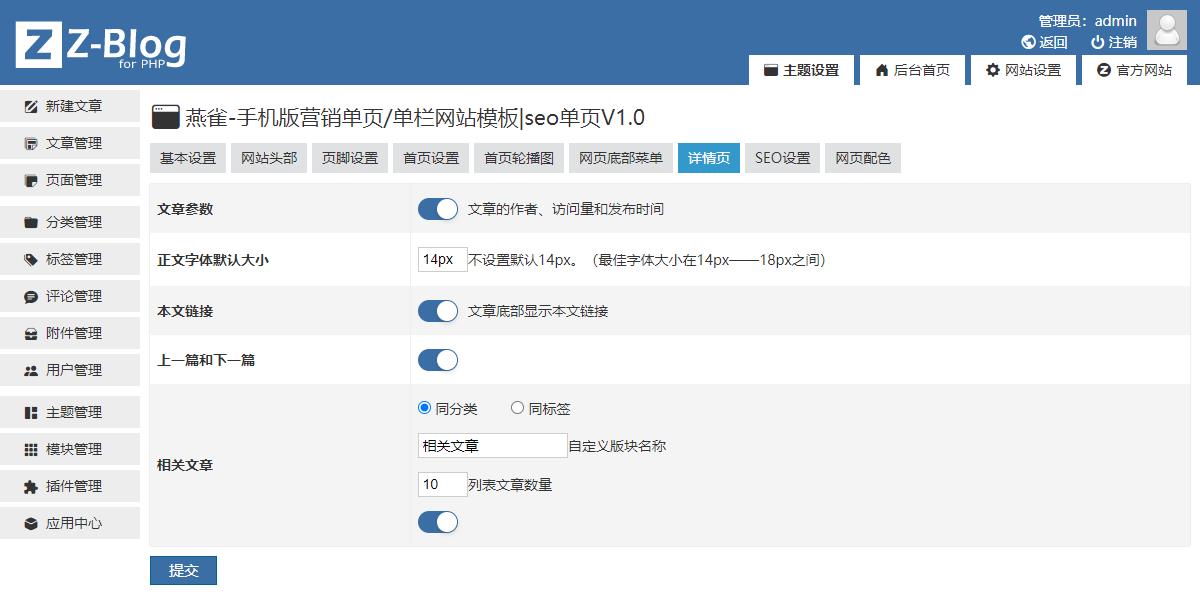
5、文章详情页可以设置默认字体的大小。
有人感觉默认的字体太小,又不想通过文章编辑器设置,就希望可以设置详情页全局默认字体的大小。
6、分类列表页和文章详情页可以选择三种不同的标题结构。
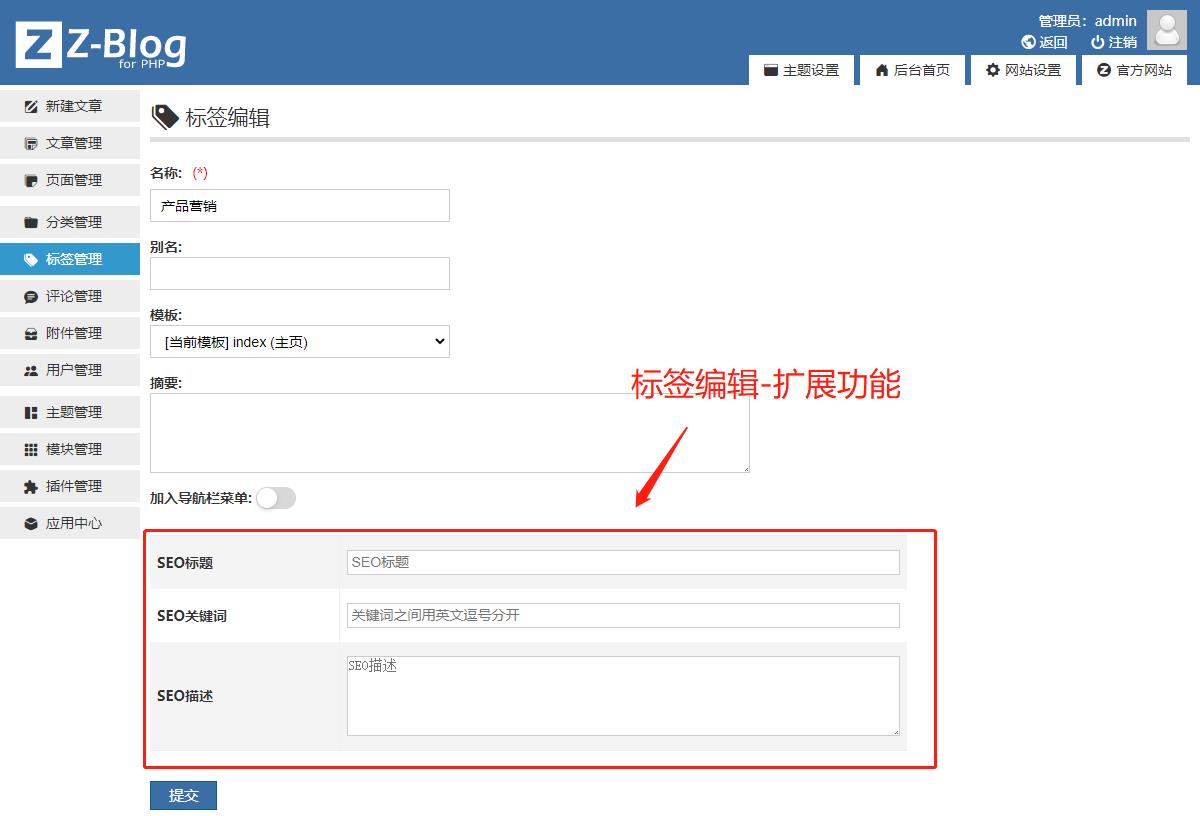
详见网站后台——主题设置——SEO设置。
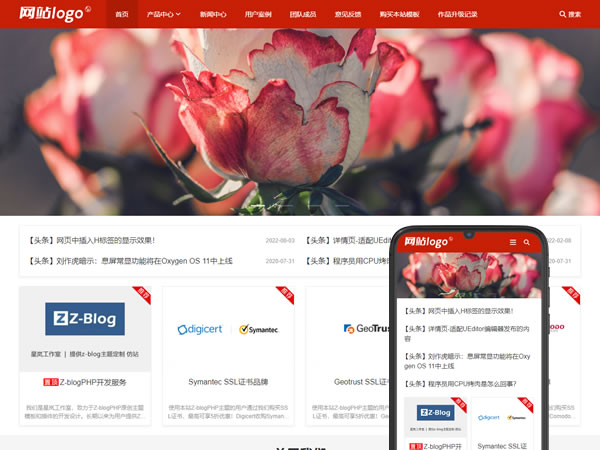
7、网站logo有图片和文字两种显示方式。
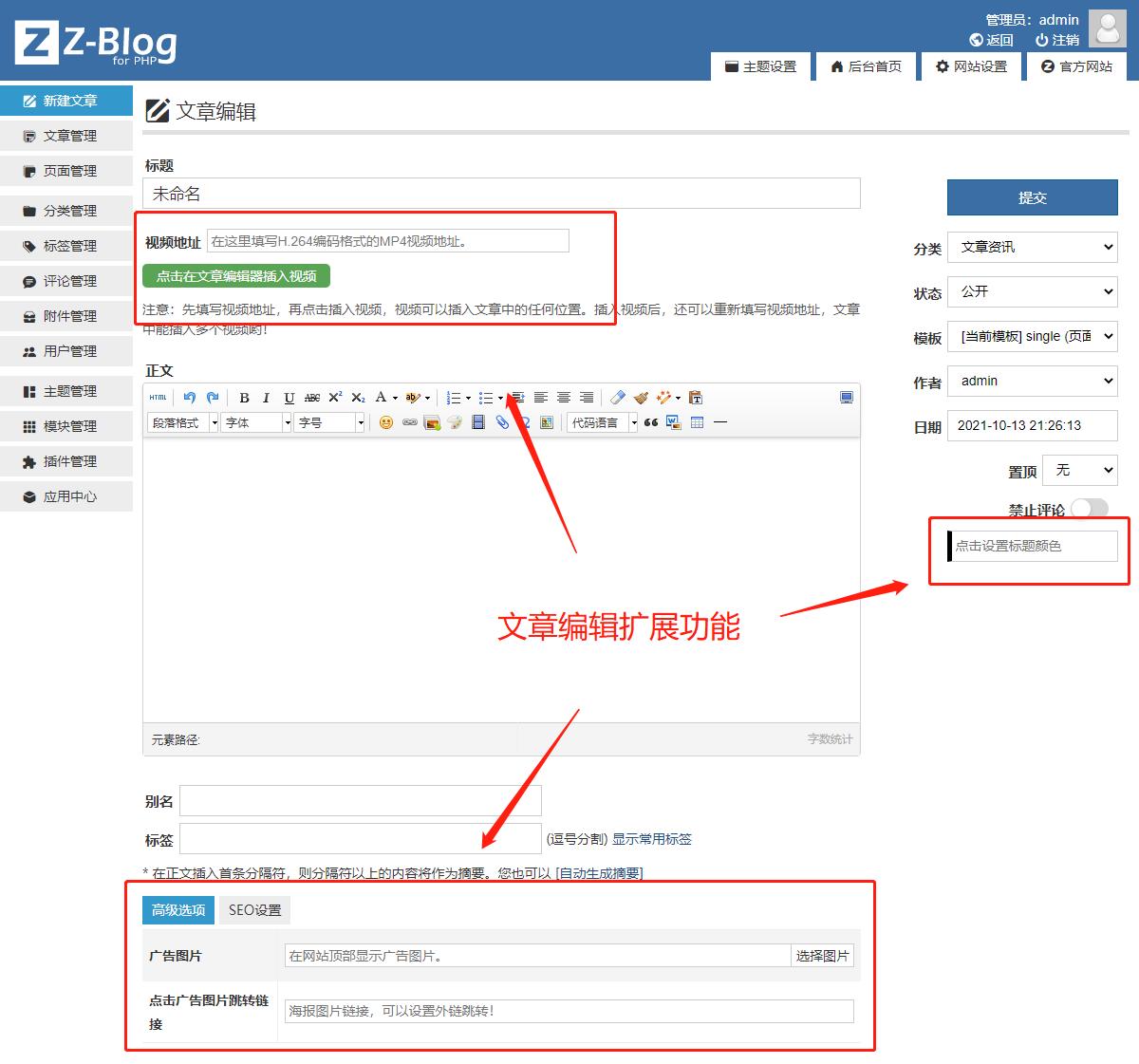
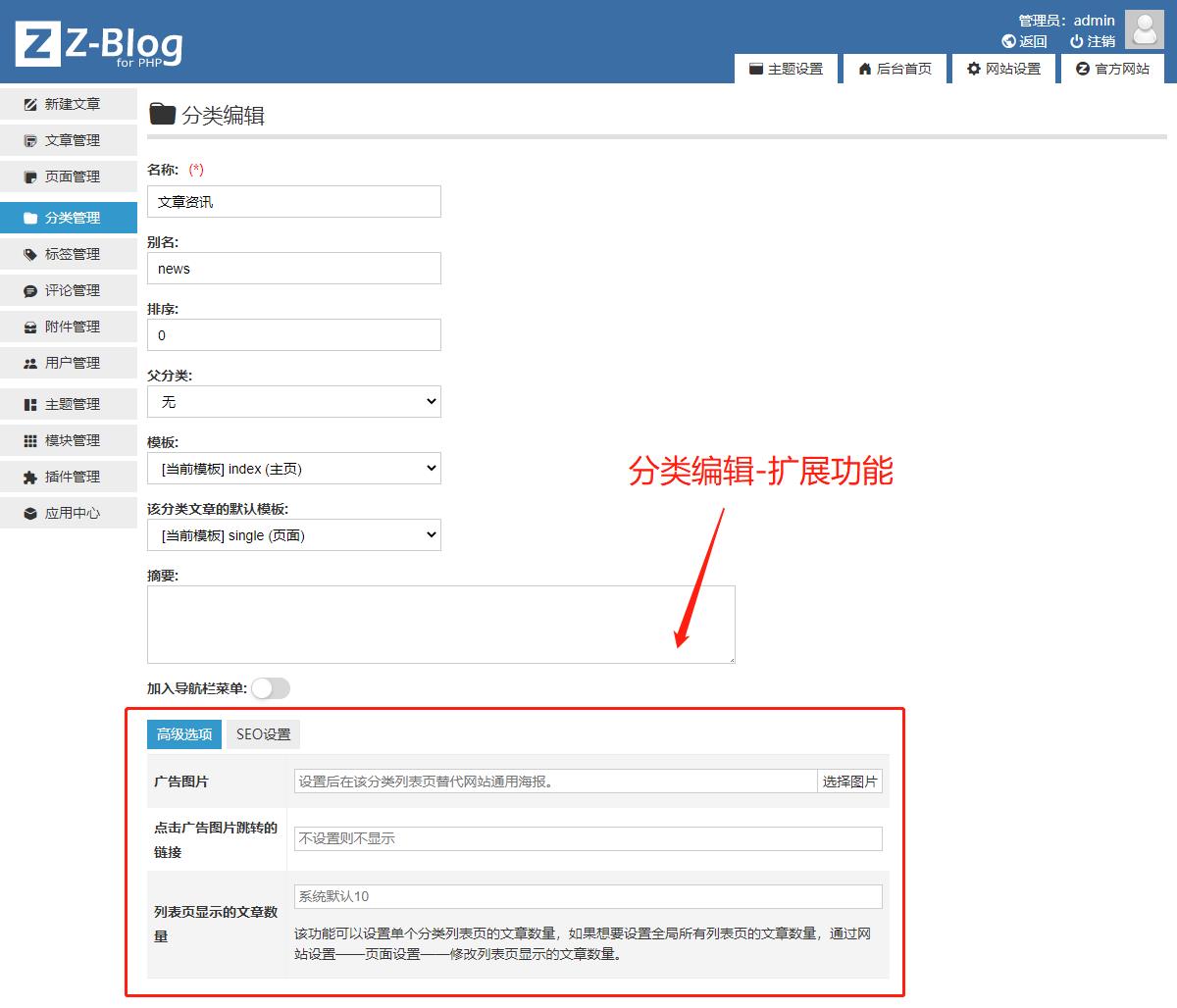
8、不同的文章可以设置不同的广告图片(banner)。
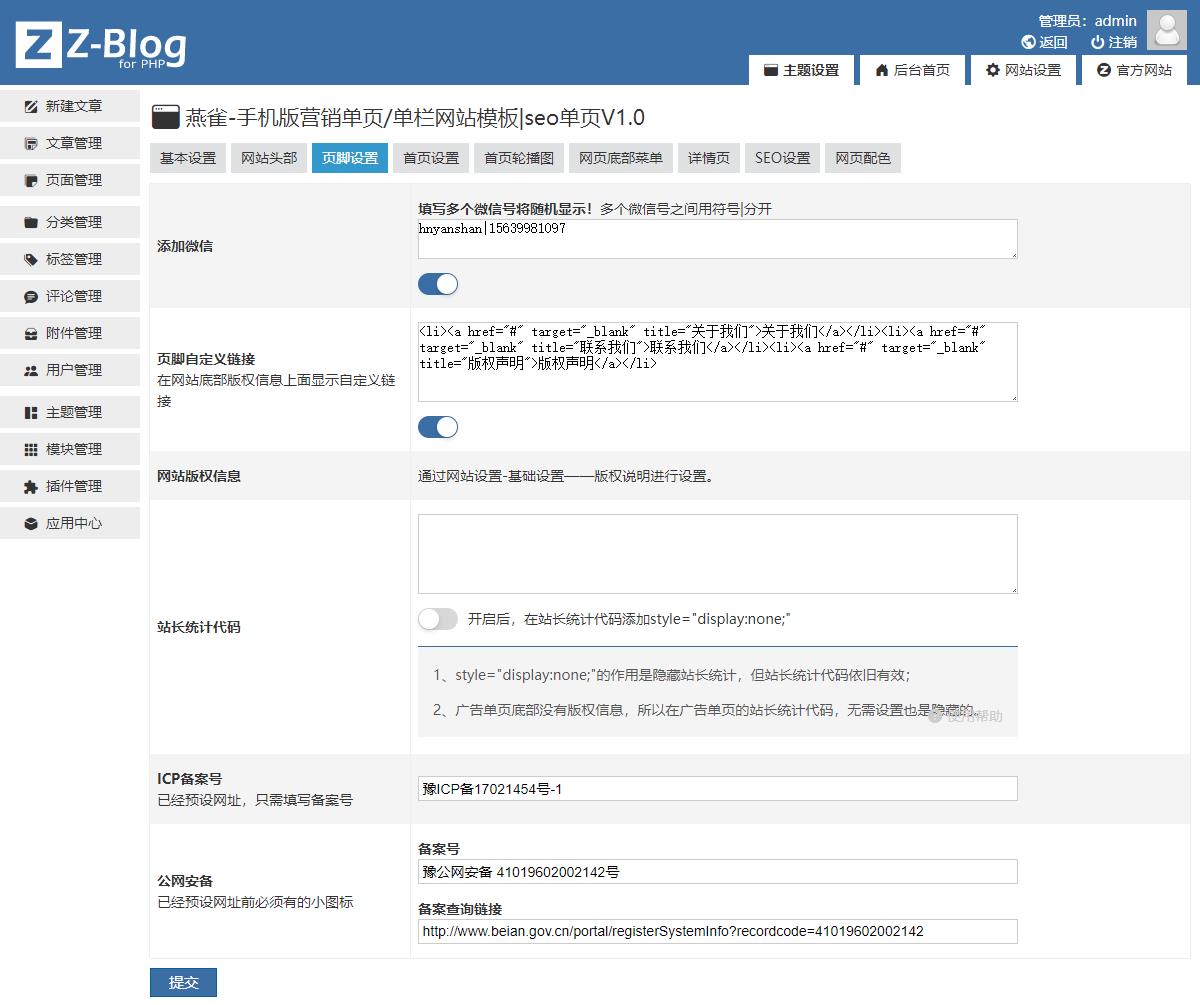
9、多个客服微信号随机显示!
网页底部添加微信版块,可以设置多个微信号,并且随机显示!
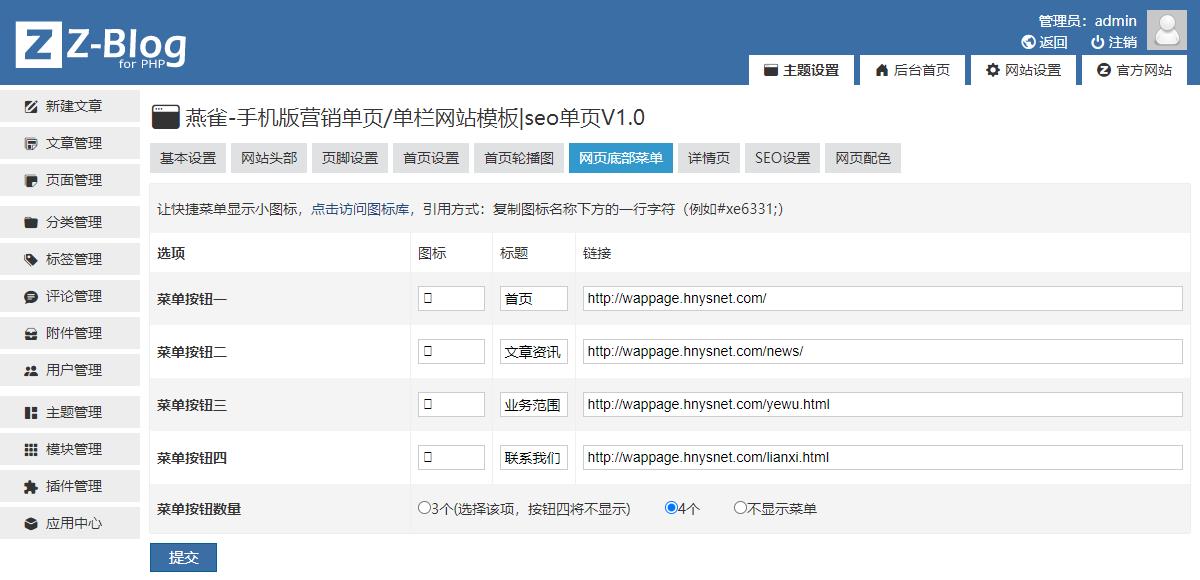
10、网站底部可以设置悬浮菜单。
11、网站可以自定义按钮和字体颜色。
* 以上讲的只是亮点,在其他作品中可能没有的功能。
* 了解主题的全部功能,欢迎你体验我们的网站后台,或者翻看下方的网站后台全部功能截图!
体验网站后台:https://h.finchui.com/wangzhan/4523.html
访问以上链接,获取体验网站后台地址、账号和密码,以及了解注意事项。





























 在线咨询
在线咨询