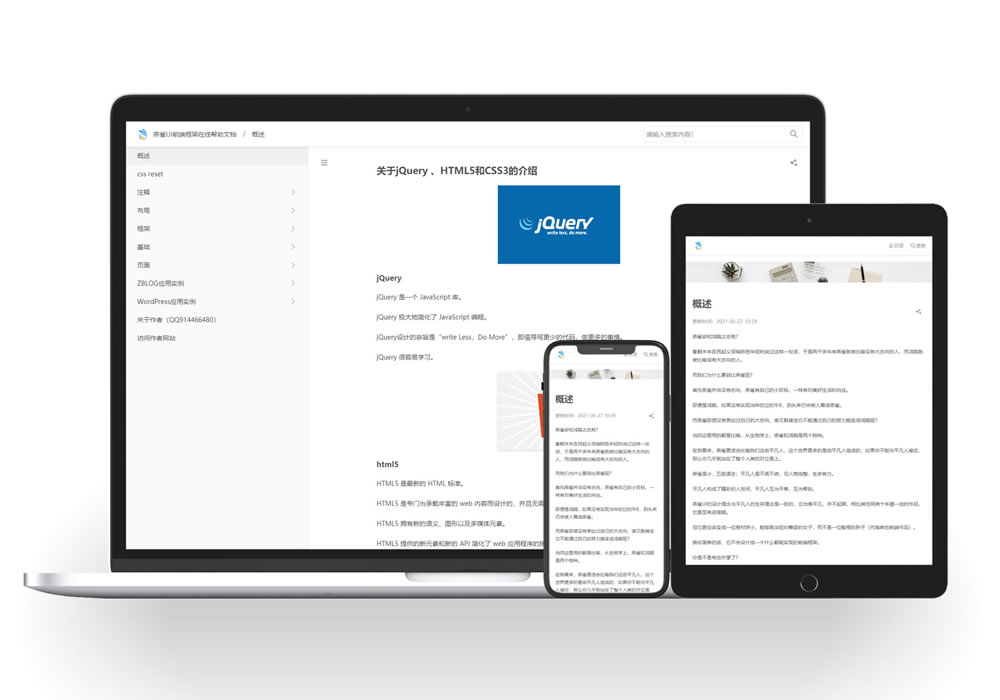
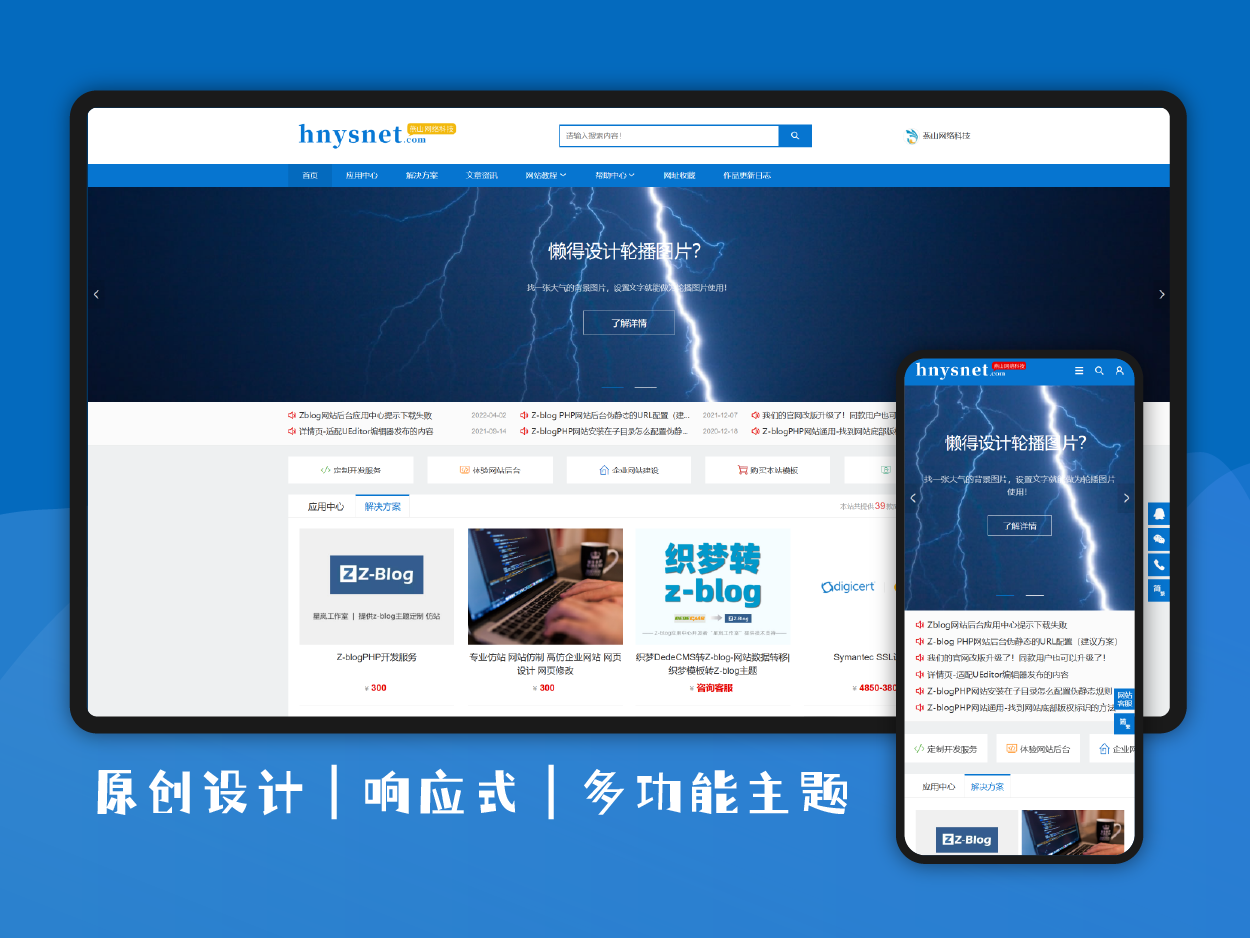
管理功能基于Z-blog PHP、前端基于燕雀UI开发的产品在线帮助文档、客服中心网站模板,两栏响应式,支持多终端访问。
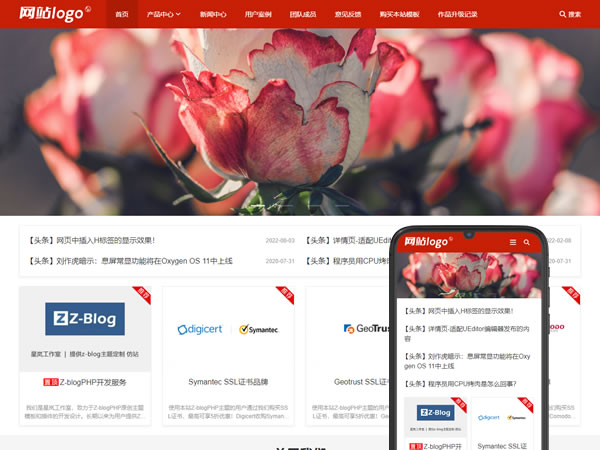
同时,您还可以选择《燕雀-产品在线帮助文档/三栏全屏响应式网站模板》
配合我们免费的插件《列表页升序输出|最先发布的内容在前》使用,实现整站列表页升序输出( 最先发布的内容在前)。
应用场景
旨在帮助软件企业、政府、高校、科研院所制作:内部文档、产品说明书、学术论著、设计资料、帮助中心、客服中心、技术培训资料等,可做到随时编辑随时更新发布。
选择我们的理由
您可以制作企业内部文档,便于管理及内部员工的查看(文章内容可以设置访问权限),提升工作效率。
您还可以为您的产品制作生动、灵活的帮助文档,让您的客户更快捷、方便地了解您的产品。
简单好用的在线帮助文档
打开浏览器,您就可以轻松、愉快地创建属于自己的生动的帮助文档。仿Word的工具条让您感觉亲切的同时使用起来得心应手。
您还可将发布后的HTML链接嵌入到网站及您的产品中,让用户更方便的查阅。
你的网站你做主
如果是内部资料,你放心发布在第三方系统平台创建的在线帮助文档上面吗?
而通过使用网站模板搭建的在线帮助文档网站,信息就掌握在你自己手中,想让谁看就让谁看。
猜你想问
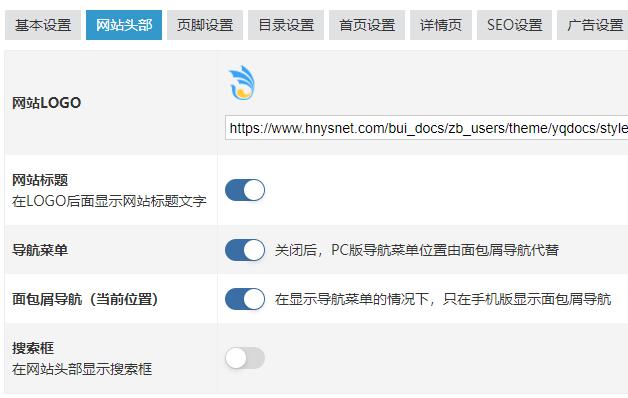
1、网站头部的内容可以自定义吗?
网站头部由网站logo+网站标题+导航栏+搜索框组成。
通过网站后台——主题设置——网站头部,可以设置这里,如下图所示:

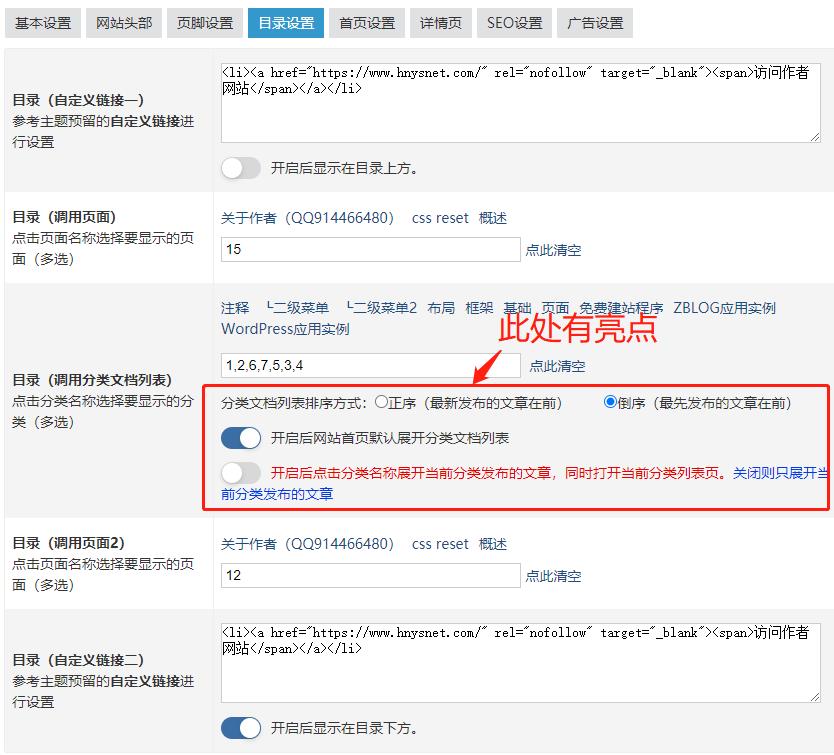
2、网站目录的内容可以自定义吗?
网站目录由自定义链接+自定义页面链接+分类链接+点击分类展开的文章链接组成。
通过网站后台——主题设置——目录设置,可以设置这里,如下图所示:

3、网站首页显示的内容可以自定义吗?
网站首页可以显示指定的页面内容、分类列表版块(文章列表和网址导航列表)、网站标签(热门和随机两类)、友情链接。
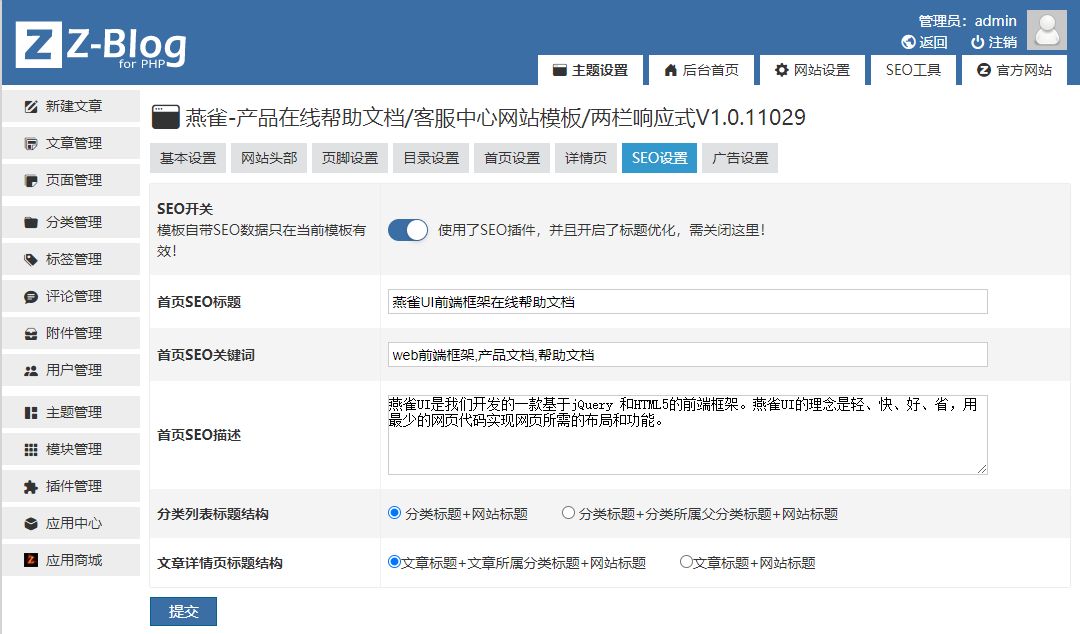
4、该网站模板适合SEO吗?
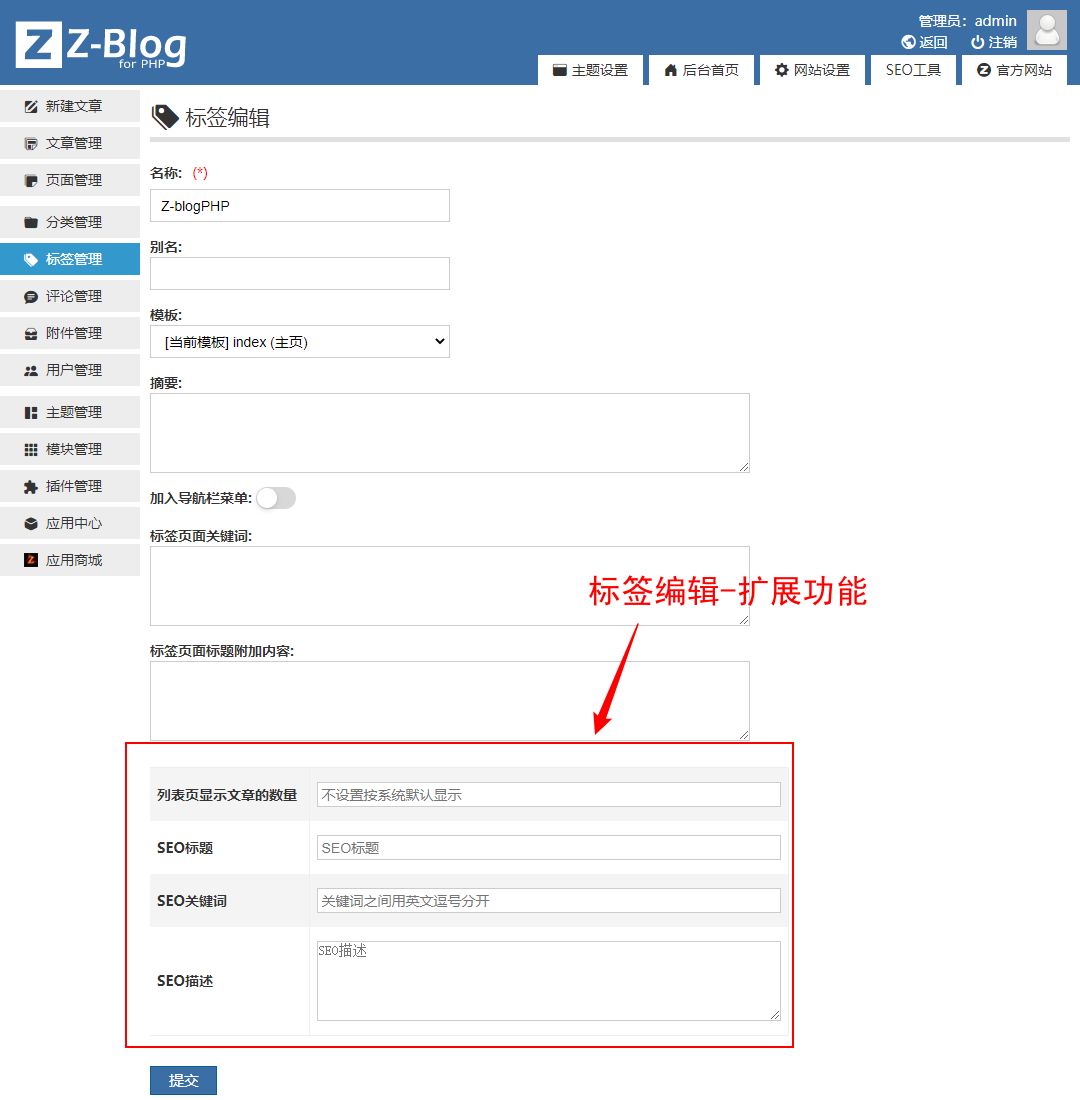
网站首页、分类列表页、文章页、标签页都可以设置独立的SEO标题、SEO关键词和SEO描述。
分类列表页和文章列表页还可以选择标题结构。
一款迅雷官方都选择使用的精品、高质量模板。
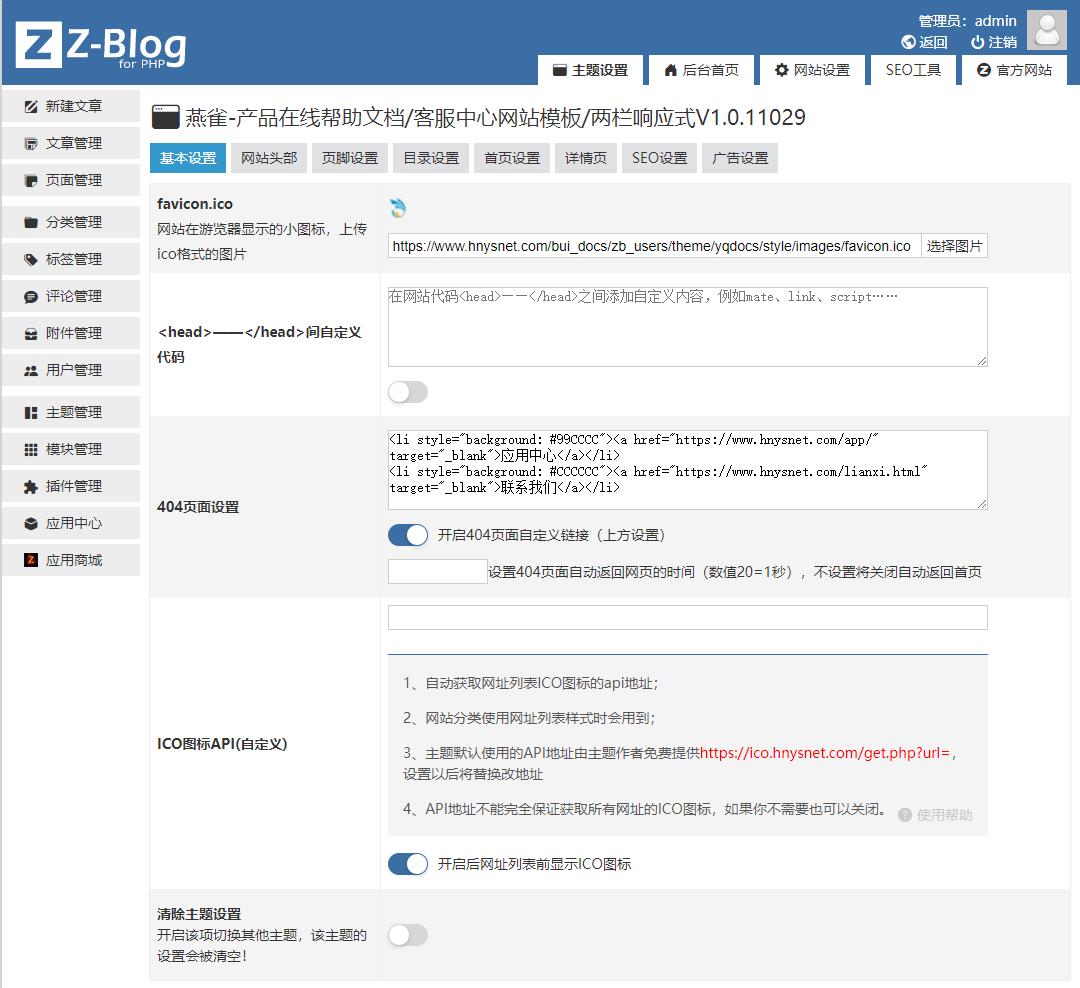
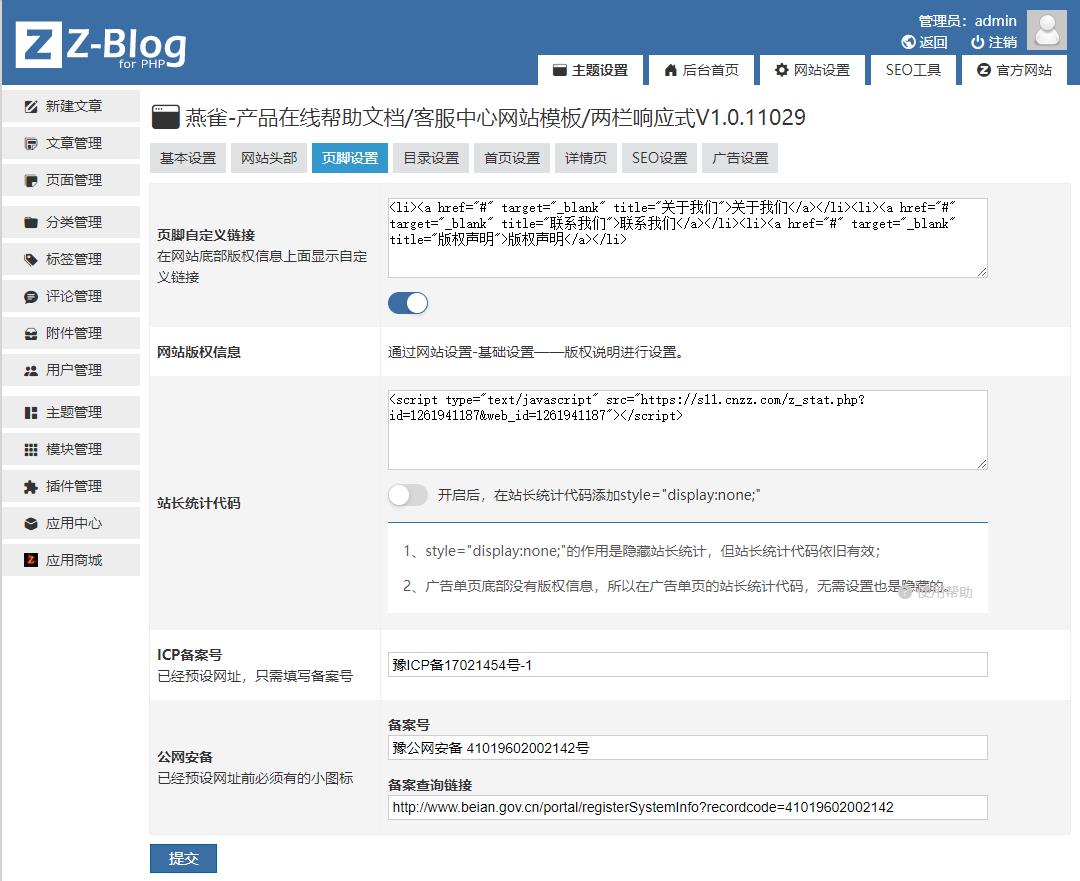
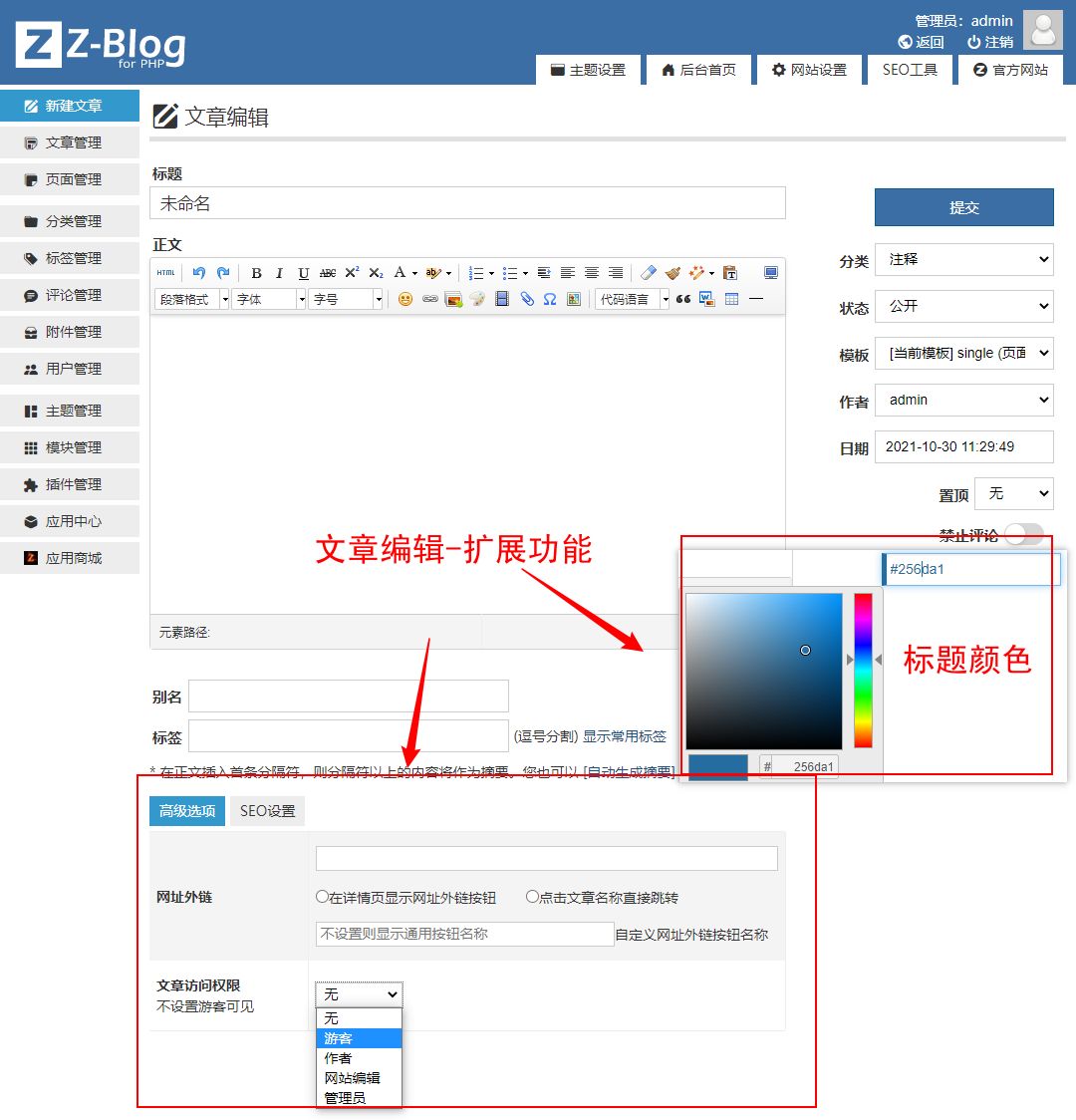
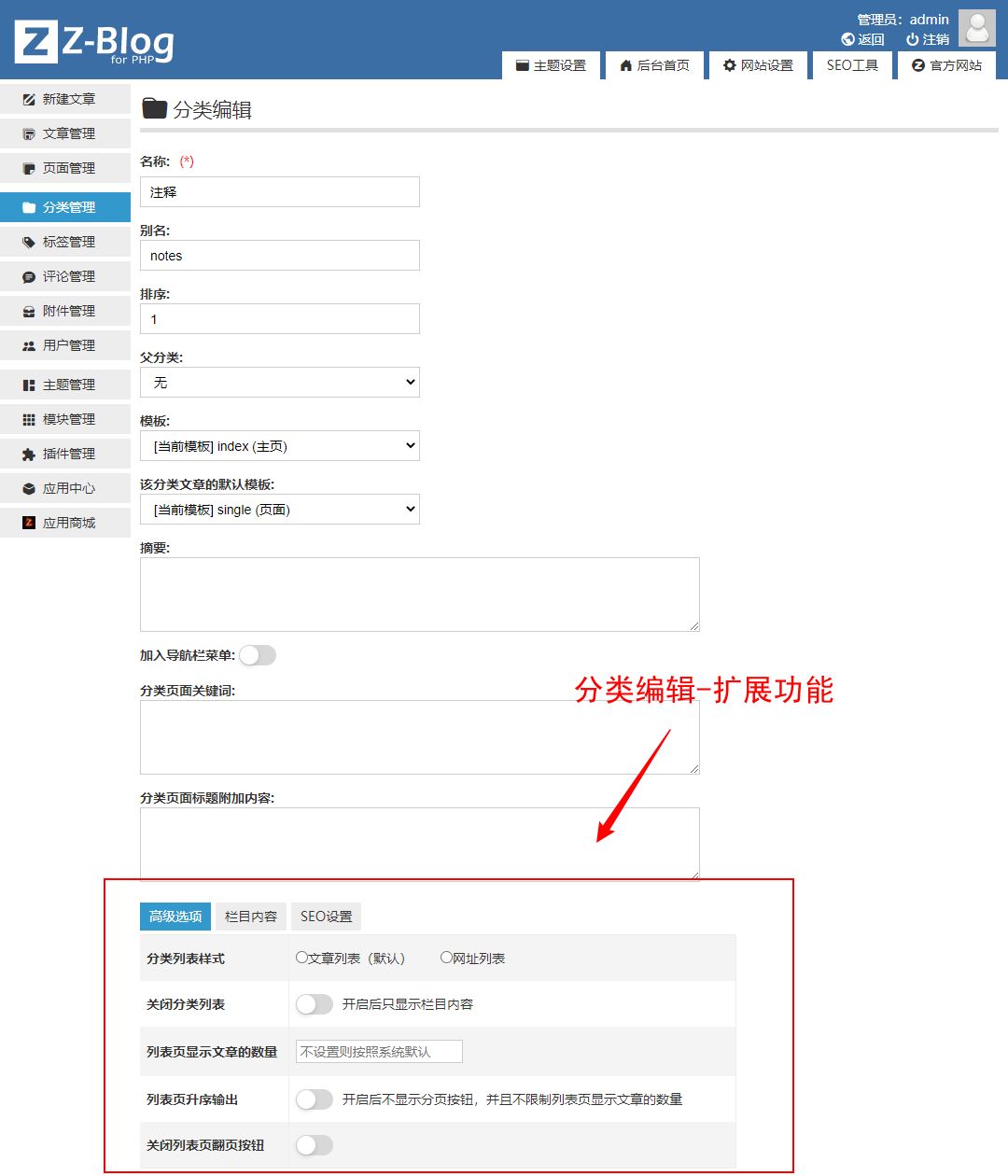
* 以上介绍的并非主题的全部功能,邀请您体验我们的网站后台,或者打开下方的主题扩展功能截图!



























 在线咨询
在线咨询