插件演示网站/体验后台地址
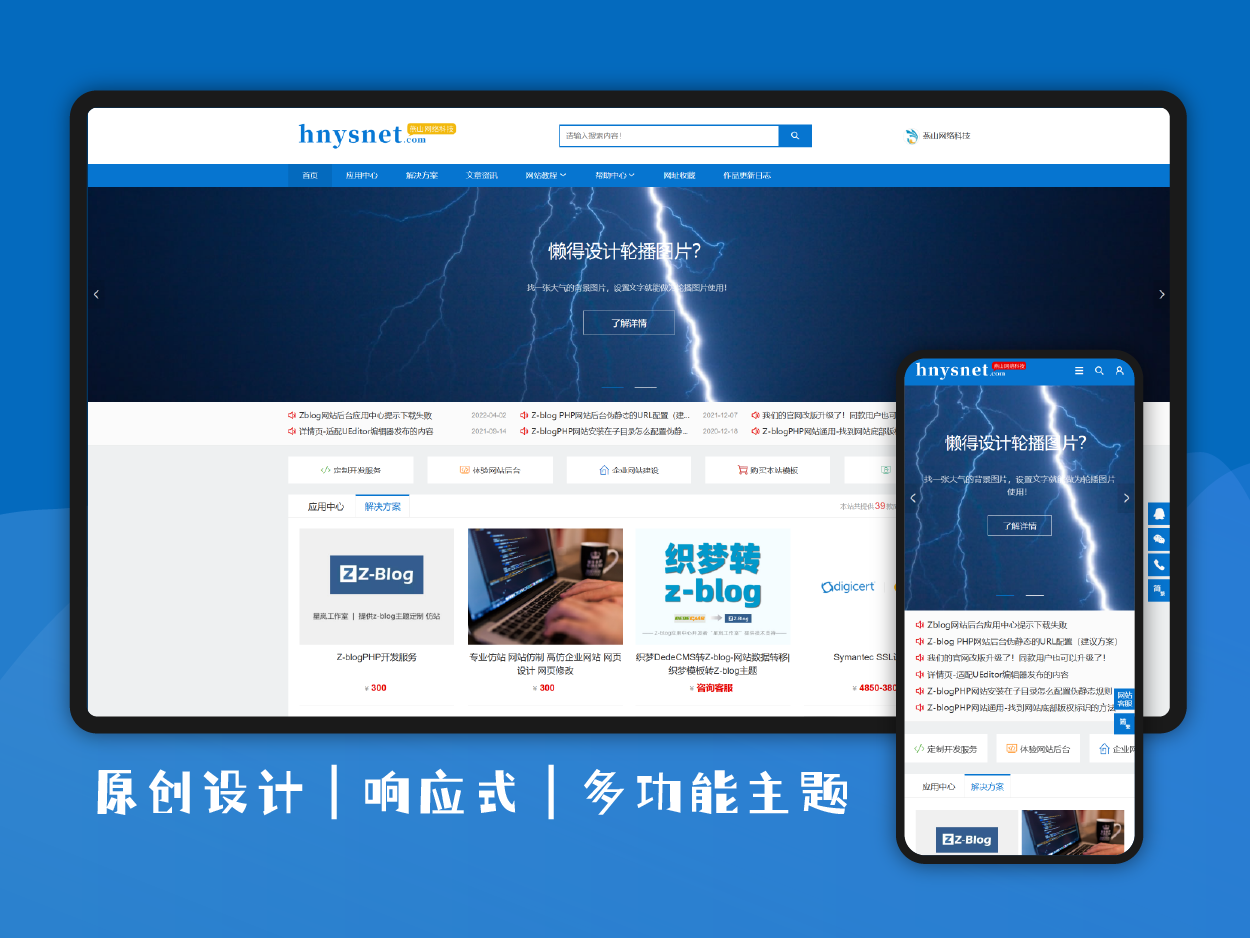
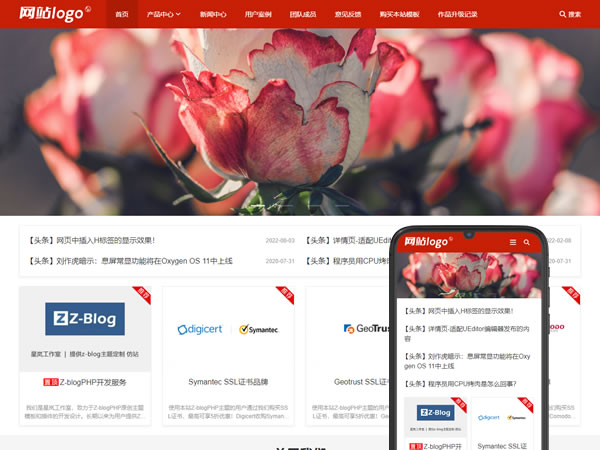
集合分享按钮、客服qq、客服旺旺、客服微信/微信公众号、抖音号、快手号、客服电话(多号)、客服电话(单号)、办公地址、电子邮箱、购物车地址、vip会员、自定义链接、在线购买、合作加盟、在线申请、文件下载、在线预约、收款码、APP下载、手机版二维码、通用二维码,共二十三种不同样式的网页右侧悬浮菜单按钮。
插件使用说明
1、可开启的按钮数量
受浏览器窗口高度限制,为了不影响正常使用插件,菜单按钮不能全部开启。
按pc端浏览器窗口高度980px计算,按钮间距5px,最多可以开启17个按钮。
按手机端浏览器窗口高度720px计算,按钮间距5px,最多可以开启10个按钮(返回网页顶部按钮除外)。
如果你的网站是响应式的,以手机端浏览器窗口高度限制为准。
2、按钮的间距
按钮可以分别调整距网页底部间距(建议间距165px)、距网页右侧间距(建议间距0px)、按钮上下间距(建议间距5px)。
3、按钮的颜色
可以设置按钮的背景颜色和触发(点击或鼠标移动到按钮上)的背景颜色。
其中返回网页顶部的按钮颜色可以单独设置。
4、按钮圆角设置
嫌弃按钮四四方方的不好看?
加个价值200万的圆角(参见小米logo)吧!
角1对应左上角,角2对应右上角,角3对应右下角,角4对应左下角。
5、菜单按钮设置
不同的菜单按钮显示不同的内容。
在pc端,有三种触发按钮的类型:
点击后显示模块内容,点击关闭按钮关闭。
鼠标移动到上面,就显示模块内容,鼠标移开关闭。
点击后跳转。
在手机端,有两种触发按钮的类型:
点击后显示模块内容,点击关闭按钮关闭,再次点击关闭,或点击其他按钮关闭当前。
点击后跳转。
6、返回网页顶部按钮
返回网页顶部按钮,只有在网页下拉到一定高度时才会显示,点击按钮直接返回网页顶部。
插件功能截图
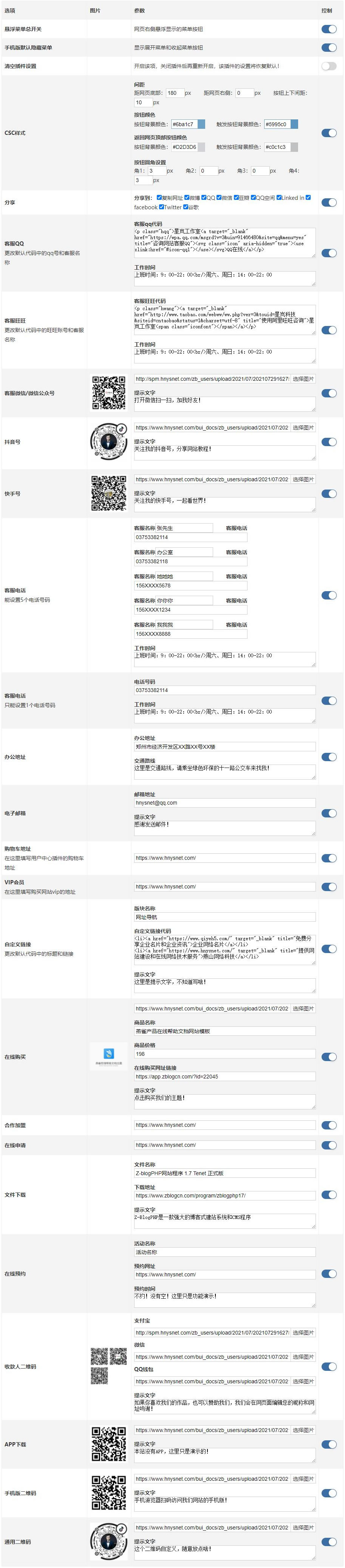
下面是网站后台——插件管理——插件功能截图:

















 在线咨询
在线咨询