处理部分WordPress核心代码或功能,让你的网站更快
本文所说的一切,都是为了让你的Wordpress网站更快!
Open sans 的谷歌字体链接
没留意WP从哪个版本开始,为已登录用户加载一个Open sans字族的谷歌字体链接,谷歌吗,你知道的,我们不用的,并且不仅仅是不用的问题,还涉及到速度的问题,所以,要清理掉,如何做呢?请安装 Remove Open Sans font Link from WP core ,因为这是我的一个用于提升性能的免费插件,所以这不是广告。
admin bar左侧的wordpress logo和链接等

就是上图最左侧的Logo及其子菜单及其链接什么的。
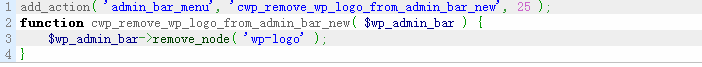
1

加载的css和js后面的版本号的问题

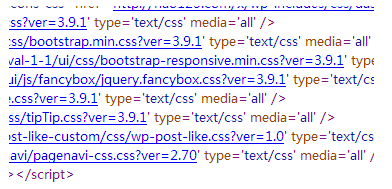
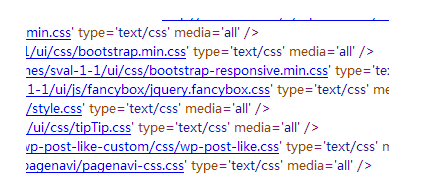
看到被加载的css或者js后面的?ver=xxx不说什么了,干掉吧:

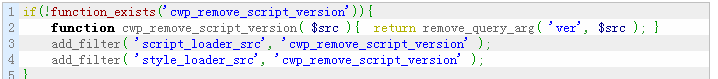
干掉之后:

这个有点儿涉及安全的多余的查询已经不存在了,它不存在之后,效率会稍高那么一点点儿,积沙成塔嘛!
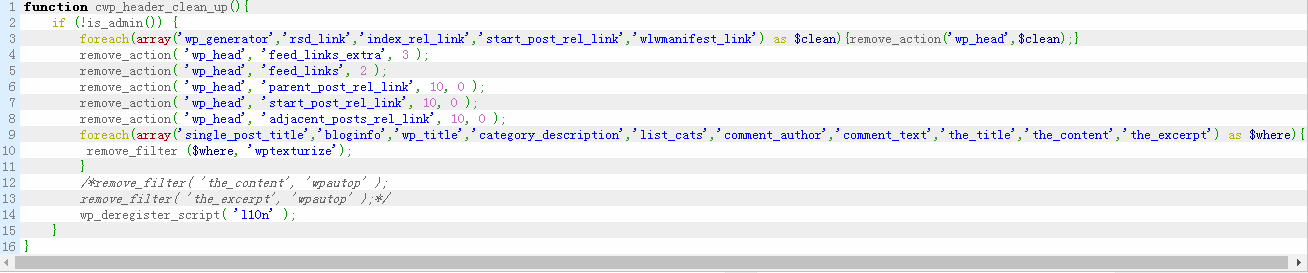
WP前台顶部清理

将上述代码添加进你的Wordpress插件或者正在使用的Wordpress主题的functions.php之后,多余的查询和文件加载的问题已经不存在了。
移除某些WP自带的小工具
请注意:你可以根据自己的实际需要注释掉下面的某行或某些行:

上面是我根据某个项目的实际需要移除了若干小工具的代码,没被注释掉的会被移除。
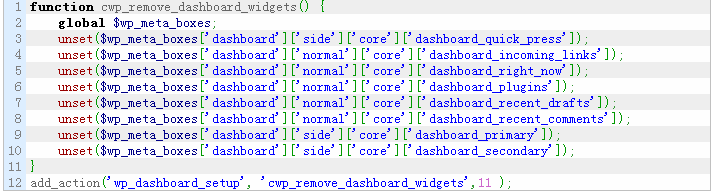
移除WP为仪表盘(dashboard)页面加载的小工具
这个就可以放心大胆的全部移除了:

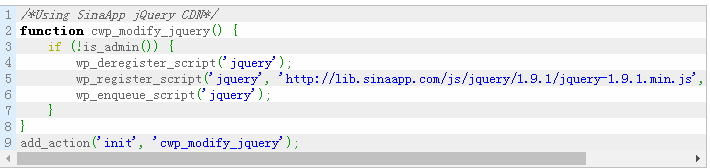
Bonus:加载自定义jquery库的链接
这么做的目的也是为了让网站更快。
请注意:加载自定义jQuery的链接的时候,jquery migrate将不会被加载,这意味着:如果你使用下面的代码加载外链的jQuery库,并且你的主题或者插件中的js使用了被新版本jQuery弃用的API或者函数的话,那些代码有可能会失效;如果你用的主题和插件版本都比较新,那么,你可以放心的使用下面的代码:
对于潜在访客大多在国内的网站,建议使用新浪的jQuery加速,因为经过测试,它家的jquery CDN在国内来说是最快的,同时,折衷考虑下(兼容性,速度,还有Sinaapp中放置的jquery版本的情况),下面的代码采用的是jQuery 1.9.1版:

本文链接:https://h.finchui.com/wordpress/2651.html 转载需授权!















 在线咨询
在线咨询