WordPress为非友情链接添加nofollow属性的方法
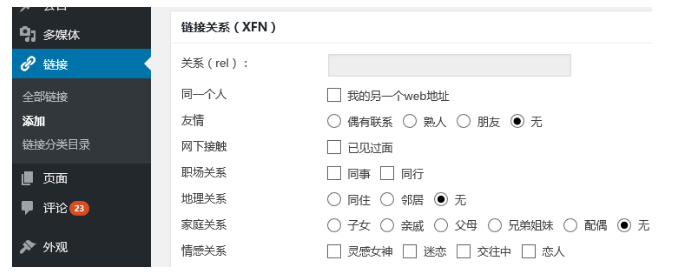
近日被某主机商联系广告业务,附带让在友情链接处添加个链接,怕小编不乐意,所以特意说明可以为该链接添加nofollow属性的。但是在添加链接时,发现“链接关系(XFN)”列表中并无 nofollow 选项。如图:

那么如何添加 nofollow 选项呢?
方法1:直接修改源代码
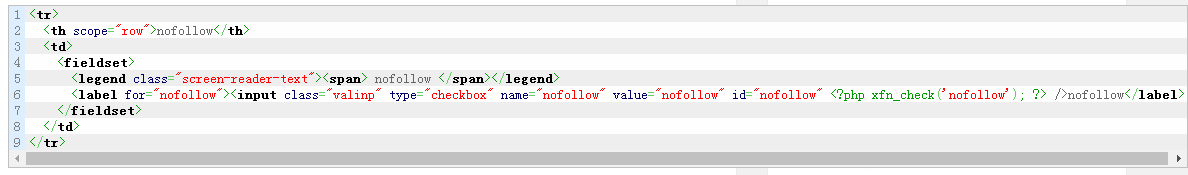
以WordPress 4.5.3为例,编辑/wp-admin/includes/meta-boxes.php,在1145行添加如下代码:

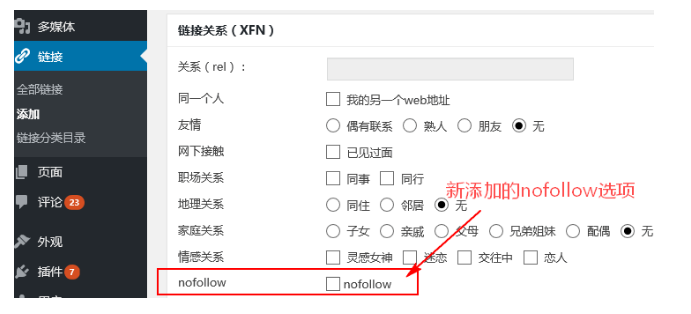
然后你再添加链接时,就会在“链接关系(XFN)”列表中看到 nofollow 选项了。如图:

不太推荐修改WP源代码,因为每次更新你都要修改一遍。
方法2:使用Add-nofollow-to-XFN插件
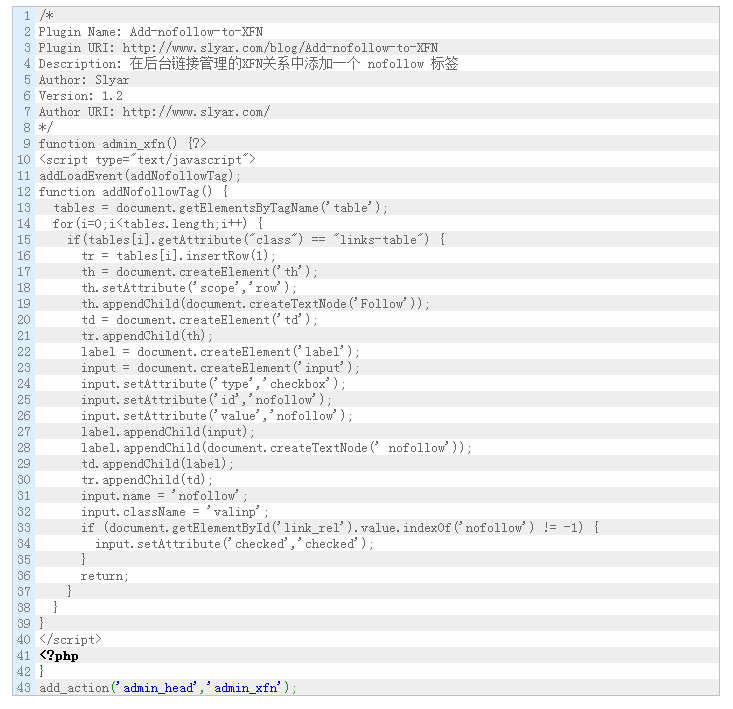
如果你不想折腾代码,可以使用插件Add-nofollow-to-XFN实现同样效果。当然,你也可以在主题的 functions.php 添加下面的代码(来自于插件):

方法3:创建一个独立的Meta选项
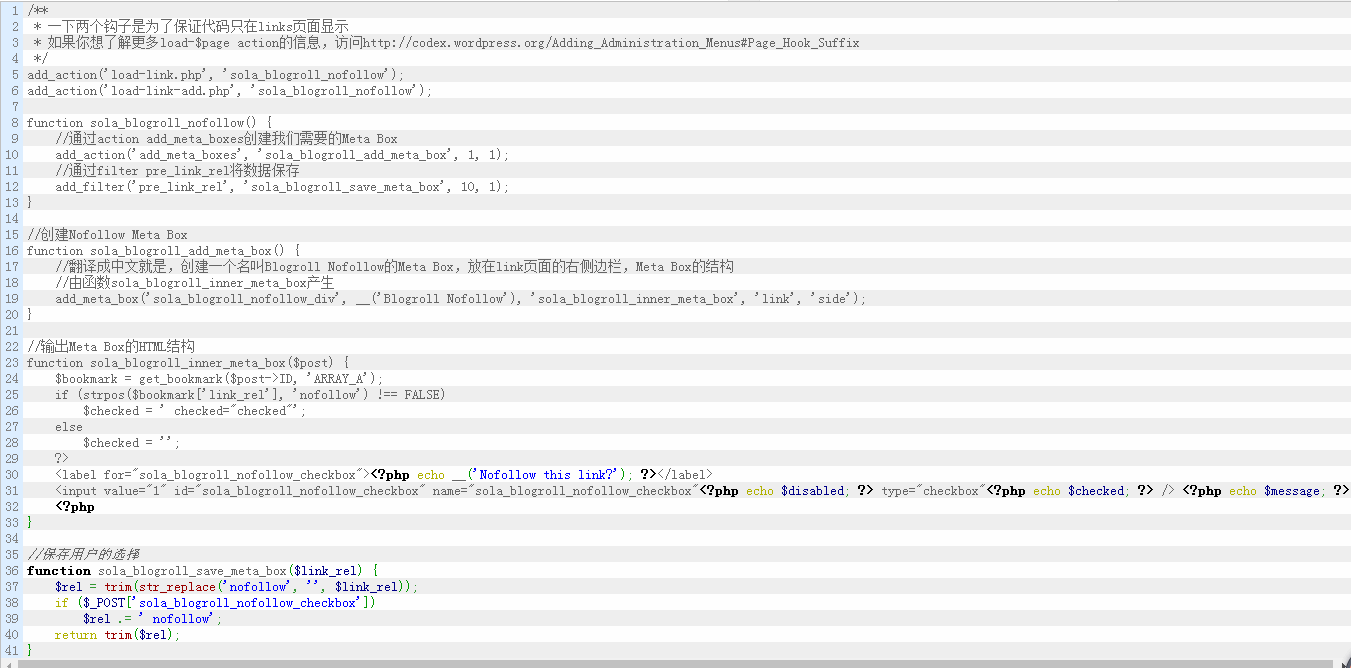
仍旧可以添加到主题的 functions.php :

效果:

该方法来自:http://www.solagirl.net/nofollow-wordpress-blogroll.html
倡萌注:其实很早的版本开始,WordPress 就默认隐藏了这个单独的链接管理功能(新安装WP的朋友估计是看不到了),推荐大家使用自定义菜单来实现,不过很多主题作者仍旧使用链接管理功能,所以一般的用户也只能跟着用。还是推荐主题作者可以更换为自定义菜单功能哦。
本文链接:https://h.finchui.com/wordpress/2550.html 转载需授权!


















 在线咨询
在线咨询