WordPress图片灯箱效果插件:Auto Highslide(自动链接到原图)
以前一直没有推荐过WordPress图片灯箱效果插件,主要是因为倡萌一直没用这类插件,不过最近已有几个朋友询问这方面的插件了,倡萌前不久瞄上了 @威言威语 修改的 Auto Highslide ,非常符合我的要求,推荐给大家。

Auto Highslide 原版
Auto Highslide 是国人 @Showfom 制作的WordPress图片灯箱插件,直接启用后,,不需要任何插件设置,只需要在添加图片的时候,设置链接到原图就可以了。
更多原版详情:http://zou.lu/auto-hishslide-wordpress-plugin/
Auto Highslide 修改版
@威言威语 添加了一些遮罩效果,和操作按钮。倡萌亲自测试,效果更佳,推荐使用该版本。
修改版详情:http://www.weisay.com/blog/auto-highslide.html
下载 Auto Highslide 修改版
使用方法
解压上传到插件文件夹,后台安装。用的时候在图片上面加个a 链接标签就行。举例:
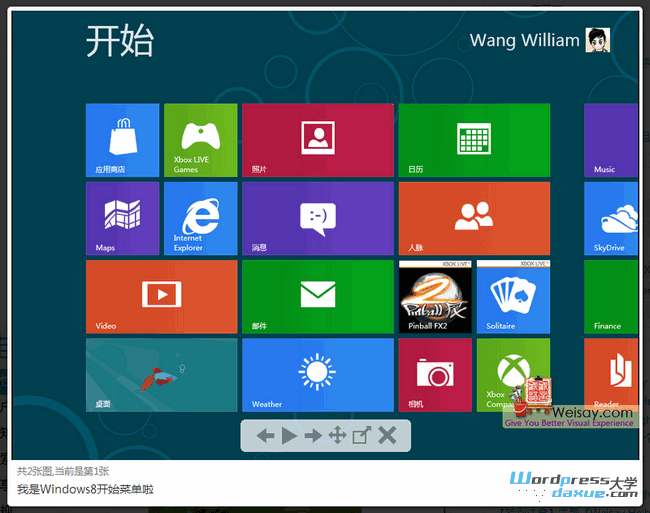
1 2 3 | <a href="http://sharepic.googlecode.com/files/win8_6.png"><img alt="alt里面的文字会显示在图片底部" src="http://sharepic.googlecode.com/files/win8_6.png" title="Windows8" width="600" /></a> |
注意:原图可以很大,但是要定义width的大小,这样图片就会被压缩到页面合适的大小了,点击就能显示大图片。
如果你在图片里面定义了alt属性,那么当你点击图片显示效果的时候,你会发现你的alt属性里面的文字会显示在图片底部。
自定义遮罩颜色
此修改版插件默认的蒙罩层是白色的,如果你想换成黑色,可以修改插件里面的highslide.css,将里面最后的
1 | .highslide-dimming{background:#fff;} |
改为
1 | .highslide-dimming{background:#000;} |
当然你也可以定义成其他颜色,看你自己的喜好了。
可能出现的问题
安装好插件之后,如果点击图片一直显示“正在加载”,就是不能显示展开效果的话,看看你使用的主题是否加载了jQuery,此插件是需要jQuery支持的。而且该插件会自动在WordPress主题的 wp_head() 钩子输出 js,所以请确保你的主题的 header.php 有 <?php wp_head(); ?> 这行代码。
自动链接到原图的方法
如果你以前发布的图片没有添加链接到原图,或者你不想每次都手动添加链接,那你可以在主题的 header.php 中添加下面的js代码:
1 2 3 4 5 6 7 8 9 | <script type="text/javascript">$(function() {
$('.entry img').each(function(i){
if (! this.parentNode.href) {
$(this).wrap("<a href='"+this.src+"' class='highslide-image' onclick='return hs.expand(this);'></a>");
}
});});</script> |
该脚本会检查文章中的图片是否包含了链接,如果没有,就会自动为图片添加链接到原图。这样,即使你以前的文章图片没有链接,那也不用愁了,现在直接就可以用灯箱效果了。
注意:请根据自己的实际,修改第 3 行的 .entry 为你主题内容的CSS类
本文链接:https://h.finchui.com/wordpress/2362.html 转载需授权!

















 在线咨询
在线咨询