WordPress代码:添加分页导航菜单
分页导航菜单是一个网站必不可少的元素,今天就和大家分享一下倡萌使用了很久的 WordPress代码实现分页导航 的方法。
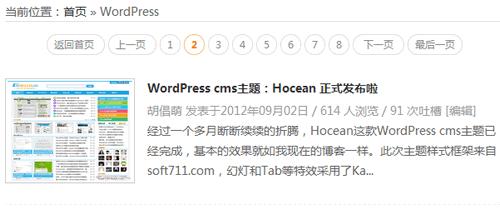
导航的效果如图所示:

实现的方法很简单,一起来折腾吧。
1.将下面的代码放到 functions.php 最后一个 ?> 的前面
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | function par_pagenavi($range = 9){
global $paged, $wp_query;
if ( !$max_page ) {$max_page = $wp_query->max_num_pages;}
if($max_page > 1){if(!$paged){$paged = 1;}
if($paged != 1){echo "<a href='" . get_pagenum_link(1) . "' class='extend' title='跳转到首页'> 返回首页 </a>";}
previous_posts_link(' 上一页 ');
if($max_page > $range){
if($paged < $range){for($i = 1; $i <= ($range + 1); $i++){echo "<a href='" . get_pagenum_link($i) ."'";
if($i==$paged)echo " class='current'";echo ">$i</a>";}}
elseif($paged >= ($max_page - ceil(($range/2)))){
for($i = $max_page - $range; $i <= $max_page; $i++){echo "<a href='" . get_pagenum_link($i) ."'";
if($i==$paged)echo " class='current'";echo ">$i</a>";}}
elseif($paged >= $range && $paged < ($max_page - ceil(($range/2)))){
for($i = ($paged - ceil($range/2)); $i <= ($paged + ceil(($range/2))); $i++){echo "<a href='" . get_pagenum_link($i) ."'";if($i==$paged) echo " class='current'";echo ">$i</a>";}}}
else{for($i = 1; $i <= $max_page; $i++){echo "<a href='" . get_pagenum_link($i) ."'";
if($i==$paged)echo " class='current'";echo ">$i</a>";}}
next_posts_link(' 下一页 ');
if($paged != $max_page){echo "<a href='" . get_pagenum_link($max_page) . "' class='extend' title='跳转到最后一页'> 最后一页 </a>";}}} |
2.添加下面的css样式到你的 style.css中
1 2 3 | .page_navi{overflow:hidden;width:100%;text-align:center}.page_navi a{height:36px;border:1px solid #DDD;-webkit-border-radius:12px;-moz-border-radius:12px;border-radius:12px;color:#888;text-decoration:none;line-height:36px;margin:2px;padding:3px 8px}.page_navi a:hover,.page_navi a.current{border:1px solid #FFBB76;color:#FF7200;font-weight:bolder} |
3.在需要显示的地方(比如主题的 index.php、archive.php、category.php、search.php)中添加下面的调用代码即可
1 | <div class="page_navi"><?php par_pagenavi(9); ?></div> |
上面的数字表示最大显示几页,你可以根据自己的需要修改。
本文链接:https://h.finchui.com/wordpress/2309.html 转载需授权!


















 在线咨询
在线咨询