CSS:after和CSS:before选择器插入内容怎么同时使用图标、空格和文字
实现效果如下代码:
.instructions{ font-family: 'zblog' !important; }
.instructions::after{content:"\ec94\ \使用帮助";}其中,font-family: 'zblog' !important;是引用的字体库,ec94是图标编码,\ \中间是空格,接着是文字"使用帮助"。
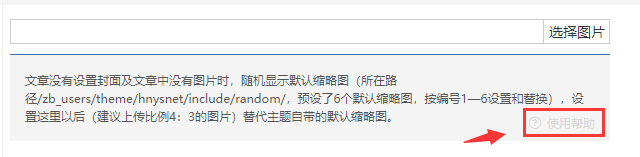
在前端的显示效果如下图所示:

在我的网站中完整的css代码如下:
.instructions{ border-top:1px solid #3a6ea5 ;background:#f4f4f4; padding:10px 15px;margin:10px 0;font-size:12px;max-width: 600px;color:#555555;position: relative;font-family: 'zblog' !important; }
.instructions::after{content:"\ec94\ \使用帮助";position:absolute;bottom:0;right:0;padding:0 15px 5px 0;color:rgb(175 175 175 / 40%)}本文链接:https://h.finchui.com/wangzhan/4733.html 转载需授权!











 在线咨询
在线咨询