怎么在PC端浏览器模拟移动端百度APP访问网站
在pc端浏览器模拟百度APP访问网站,需要获取百度移动端网页搜索的UA,通过F12(审查元素)并且把UA信息添加到PC端浏览器“模拟的设备”中才能实现这个想法。
以360安全浏览器为例,具体步骤如下:
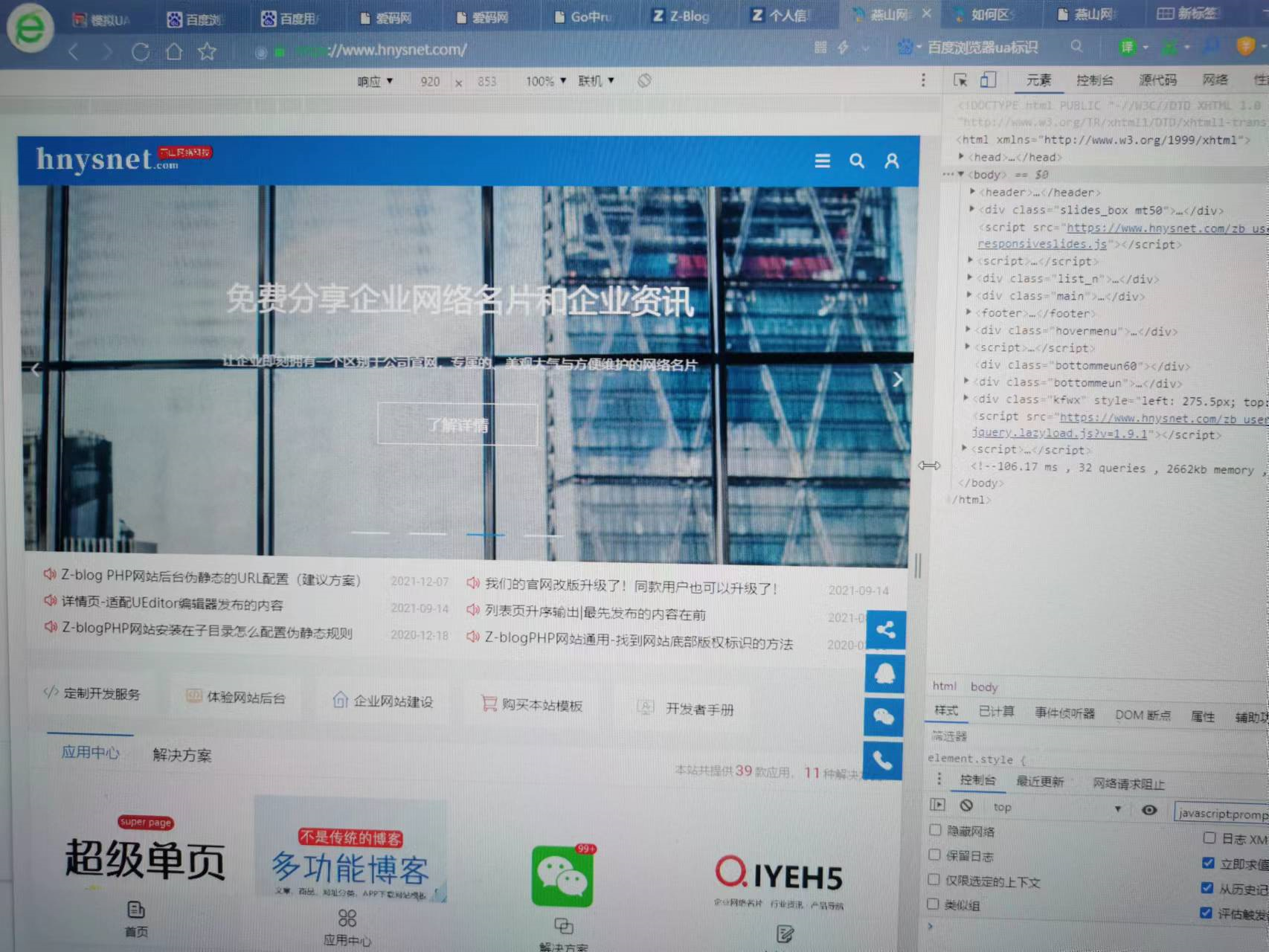
第一步:随便打开一个网站,进入F12
例如:访问www.hnysnet.com,进入F12,看到以下页面。

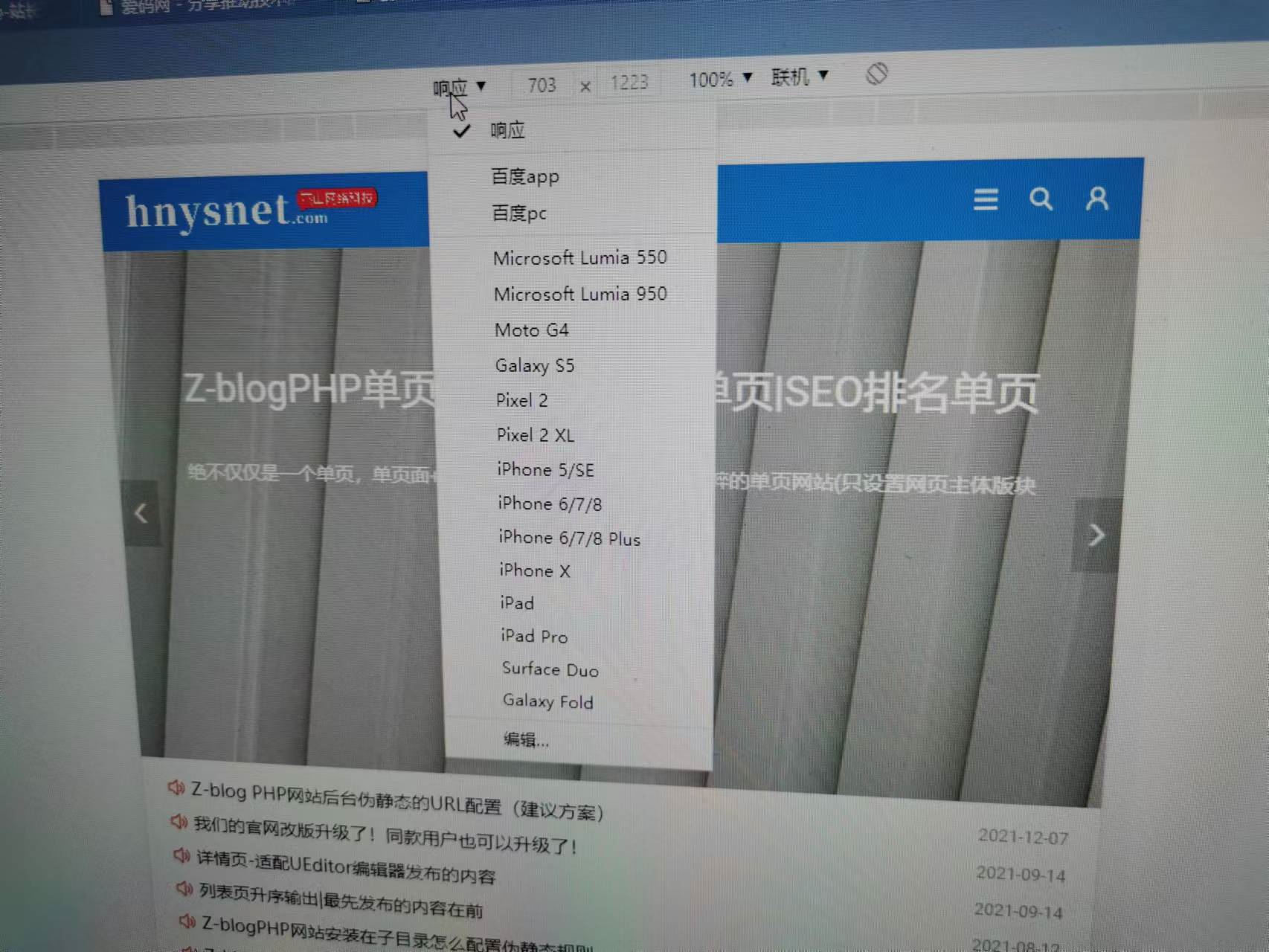
第二步:点击响应,下拉找到编辑
截图中,我们已经设置过百度app的UA信息了,请暂时忽视,等你设置完了也能看到百度APP的选项。

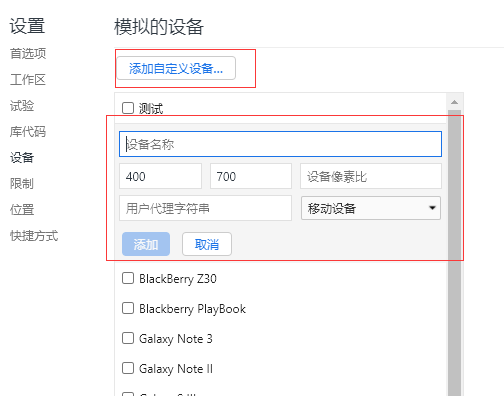
第三步:进入编辑,点击添加自定义设备

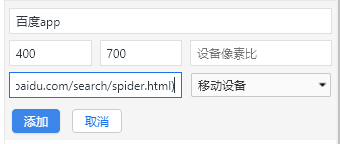
设备名称填写:百度app
用户代理字符串(UA)填写:Mozilla/5.0 (Linux;u;Android 4.2.2;zh-cn;) AppleWebKit/534.46 (KHTML,like Gecko) Version/5.1 Mobile Safari/10600.6.3 (compatible; Baiduspider/2.0; +http://www.baidu.com/search/spider.html)
设备选择:移动设备。
当然,设备像素比也可以改,这个随你的便!
最后,点击添加。

第四步:切换到模拟百度app访问
回到响应,点击下拉,就会看到一个“百度app”的选项,切换到这里即可!
最终就可以实现,在pc端浏览器模拟百度APP访问网站了。
说到最后,这个方法有什么用呢?
如果你的网站,在pc端和百度app移动端分别呈现了不同的内容,而你希望通过pc端调试百度app移动端的网页时,可以采用该方法!
本文链接:https://h.finchui.com/wangzhan/4729.html 转载需授权!











 在线咨询
在线咨询