如何把网页整体变成灰色?
希望以下代码和教程永远也不要用到!
2020年4月4日举行全国性哀悼活动!
为全国各族人民对抗击新冠肺炎疫情斗争牺牲烈士和逝世同胞的深切哀悼!
教程如下:
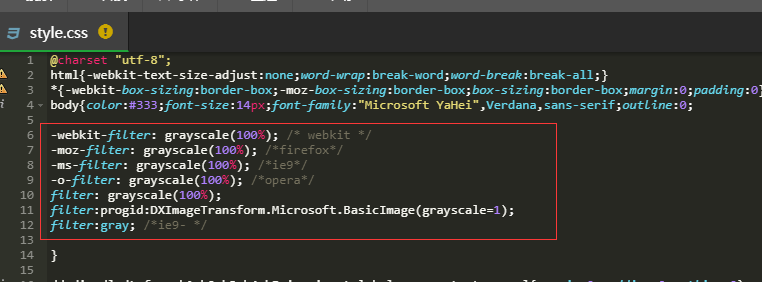
找到控制网站样式的css文件。在css文件中插入以下代码:
body *{
-webkit-filter: grayscale(100%); /* webkit */
-moz-filter: grayscale(100%); /*firefox*/
-ms-filter: grayscale(100%); /*ie9*/
-o-filter: grayscale(100%); /*opera*/
filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter:gray; /*ie9- */
}还是不知道怎么添加的?请再参考下下面的图片:

添加好css代码以后保存文件,清空游览器缓存即可看到网页整体变成灰色的效果。
如果设置好无效的(请确定游览器缓存已清空及改对了文件),检查网页有没有使用网页标准协议,即在网站头部显示以下代码:

另外还需要注意,如果网站使用了弹窗公告插件的,先临时将弹窗公告插件关掉,否则网页设置灰色以后,弹窗无法正常关闭。
本文链接:https://h.finchui.com/wangzhan/4403.html 转载需授权!











 在线咨询
在线咨询