优化主题设置|网站首页的响应式轮播图改为了基于Responsive开发的响应式轮播图
1、关于优化主题设置
在网站后台我们调整了主题设置的结构,使页面更加干净,让用户操作更加简单。
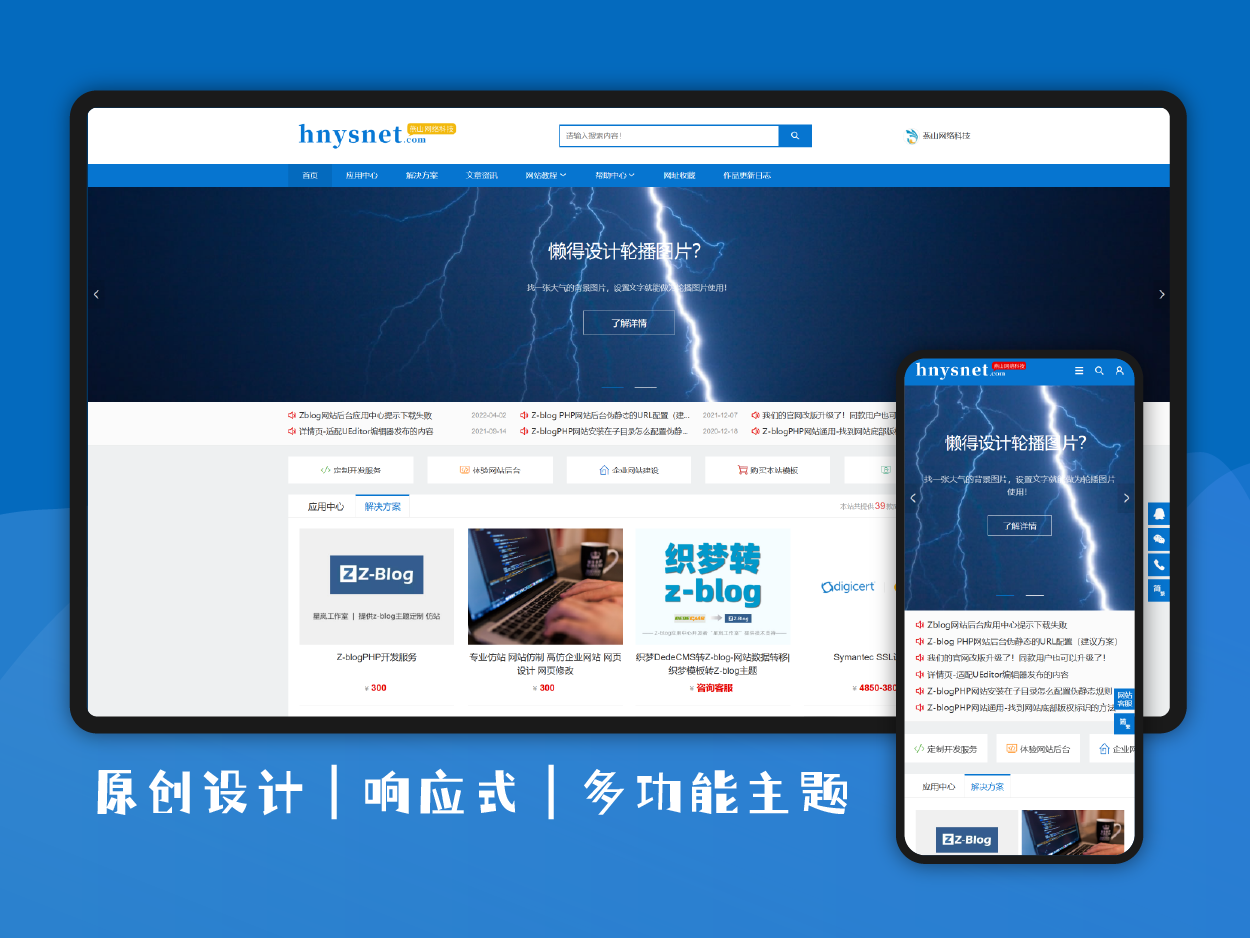
2、网站首页的响应式轮播图改为了基于Responsive开发的响应式轮播图
用户反映过,我们之前用的轮播图代码存在加载失败的问题,虽然这种问题不是经常出现了,只是小概率的事件,但是依然影响着用户体验。
相比其他网站所使用的轮播图代码,我们更倾向于打造完全响应式的轮播图,因此,在很长一段时间内,由于没有更完美的响应式轮播图解决方案,也迟迟没有更新这个问题。
直到,我们终于发现了Responsive这款轻量级的web框架,从中摘出了非常精简的轮播图代码(12kb),配合我们网站后台新增的轮播图设置功能,才发现,本次更新的响应式轮播图是如此的完美。
本次升级之后,需要你重新设置网站首页轮播图,轮播图通过主题设置——首页轮播图进行设置。
本文链接:https://h.finchui.com/hnysnet/4601.html 转载需授权!


 在线咨询
在线咨询